
Векторная графика
Презентация к уроку информатики в 10 классе

Вопросы для повторения :
- Какие виды информации по способу восприятия вы знаете?
- Какие виды информации, по форме представления, вы знаете?
- В чем разница между растровыми и векторными способами представления изображения?
- Определите, к какой форме представления графической информации можно отнести следующие изображения?


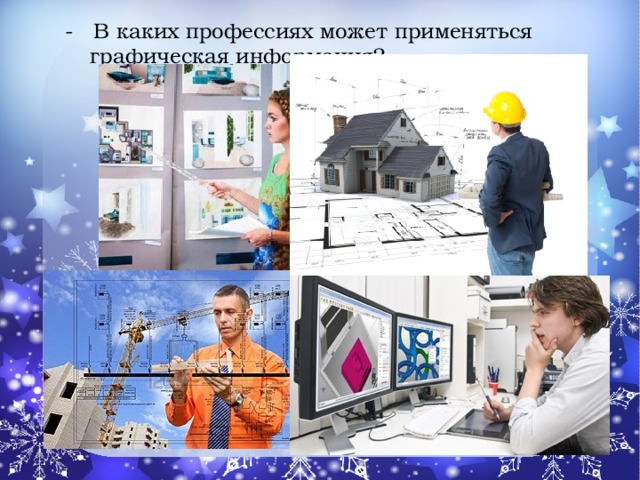
- В каких профессиях может применяться графическая информация?

Тема урока:
Векторная графика
- изучить теоретические вопросы по компьютерной графике;
- определять инструменты графического редактора для выполнения операций по созданию и редактированию изображения;
- закрепить навыки работы с графическим редактором;
- проверить степень усвоения материала по предыдущим темам;

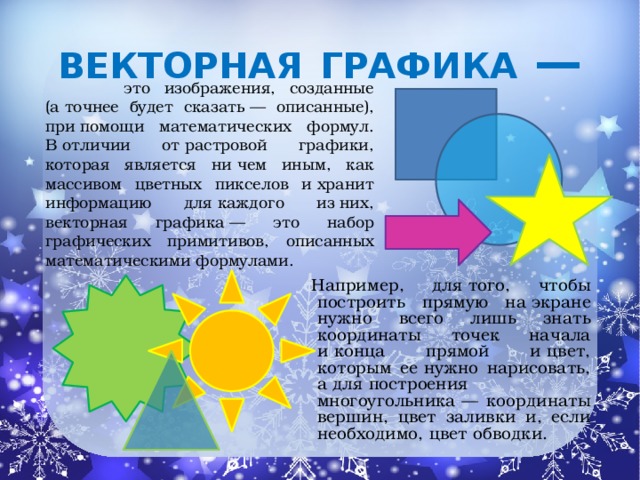
Векторная графика —
это изображения, созданные (а точнее будет сказать — описанные), при помощи математических формул. В отличии от растровой графики, которая является ни чем иным, как массивом цветных пикселов и хранит информацию для каждого из них, векторная графика — это набор графических примитивов, описанных математическими формулами.
Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки.



Достоинства векторной графики:
- Небольшой размер файла при относительно несложной детализации изображения.
- Возможность неограниченного масштабирования без потери качества.
- Возможность перемещения, вращения, растягивания, группировки и т.д.так же без потери качества.
- Возможность позиционирования объектов по оси, перпендикулярной плоскости экрана (по оси z — «выше», «ниже», «выше всех», «ниже всех»).
- Возможность выполнения булевых преобразований над объектами — сложение, вычитание, пересечение, дополнение.
- Управление толщиной линий при любом масштабе изображения.

Недостатки векторной графики:
- Большой размер файла при сложной детализации изображения. (Бывают случаи, что из‑за множства мелких сложных деталей размер векторного изображения гораздо превышает размер его растровой копии)
- Трудность передачи фотореалистичного изображения (следует из 1‑го недостатка)
- Проблемы совместимости программ, работающих с векторной графикой, при этом не все программы открывают (или корректно отображают) даже «общепринятые» форматы (такие как eps), созданные в других редакторах.

Форматы векторной графики
EPS (Encapsulated PostScript) — формат, созданный компанией Adobe на основе языка PostScript. Eps, соответствующий разным версиям программы Adobe Illustrator, описывается разными версиями языка PostScript, этим объясняется
несовместимость более поздних версий с другими программами. Именно в формате eps-8 все фотобанки принимают векторные иллюстрации.

Форматы векторной графики
- CDR — «родной» формат программы Corel Draw. Формат не совместим с другими редакторами векторной графики и со своими же более ранними версиями.
SWF — flash-формат, предназначенный для просмотра анимации. Для просмотра требуется установка программы Flash Player

Форматы векторной графики
- FLA — flash- формат программы Adobe Flash, предназначенный для создания анимированной графики. При помощи языка Action Script возможно создание управляемых сценариев. Обычно готовый ролик из fla экспортируют в формат swf

Форматы векторной графики
SVG (Scalable Vector Graphics) — формат, созданный на основе языка разметки XML. Формат создавался в том числе для публикации векторной графики в сети Интернет, являетя открытым стандартом, поддерживает анимацию. Достоинством svg является еще и то, что это по сути текстовый файл и при наличии определенных навыков возможно редактировать и создавать векторное изображение в обычном текстовом редакторе. Кроме того, существует так же возможность управлять атрибутами изображения при помощи таблицы стилей CSS. Бесплатный векторный редактор Inkscape по‑умолчанию сохраняет файл в этом формате.

Inkscape
Свободно распространяемый векторный графический редактор , удобен для создания как художественных, так и технических иллюстраций (вплоть до использования в качестве САПР общего назначения, чему также способствует лёгкость обмена чертежами). Это стало возможным во многом благодаря открытому формату SVG . Формат SVG позволяет создавать иллюстрации различного типа, в том числе анимированные. Поскольку SVG основан на языке разметки XML , к нему можно писать расширения. Программа распространяется на условиях GNU General Public License . По своим возможностям и набору инструментов не уступает таким программным продуктам, как CorelDraw или Adobe Illustrator. Эта программа работает с фигурами, контурами, маркерами и текстом.

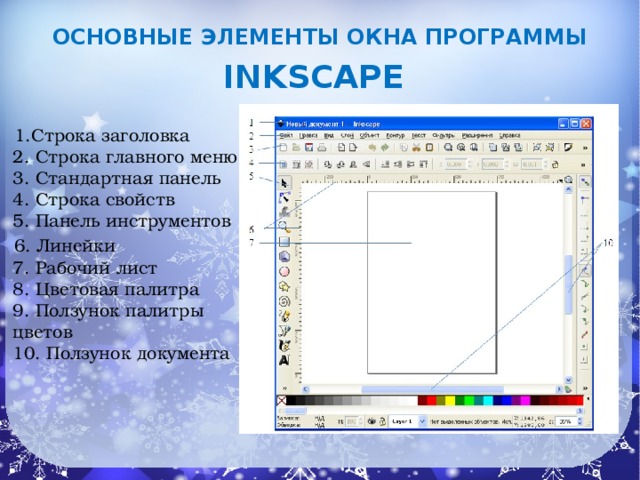
основные элементы окна программы Inkscape
- Строка заголовка 2. Строка главного меню 3. Стандартная панель 4. Строка свойств 5. Панель инструментов
6. Линейки 7. Рабочий лист 8. Цветовая палитра 9. Ползунок палитры цветов 10. Ползунок документа

Создание и работа с документами в inkscape
- Чтобы создать новый пустой документ:
"Файл" - "Создать" или нажмите Ctrl+N .
- Чтобы открыть существующий:
"Файл" - "Открыть" или Ctrl+O.
Чтобы сохранить документ:
"Файл" - "Сохранить" или Ctrl+S, либо
"Сохранить как" Shift+Ctrl+S, чтобы сохранить под новым именем.
- SVG файлы Inkscape можно импортировать и экспортировать в другие форматы, например, EPS, PNG.

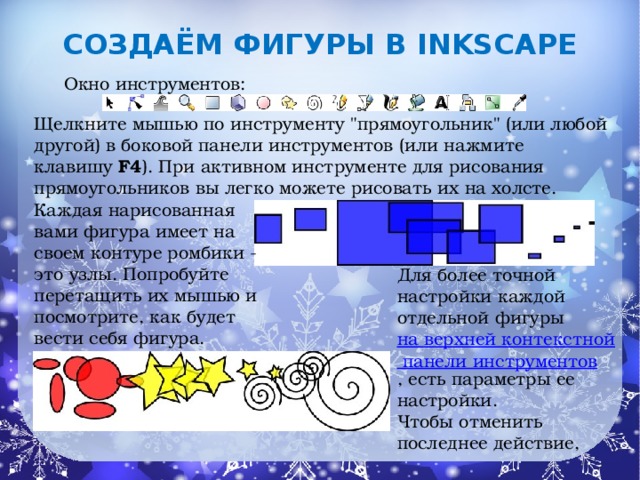
Создаём фигуры в inkscape
Окно инструментов:
Щелкните мышью по инструменту "прямоугольник" (или любой другой) в боковой панели инструментов (или нажмите клавишу F4 ). При активном инструменте для рисования прямоугольников вы легко можете рисовать их на холсте.
Каждая нарисованная вами фигура имеет на своем контуре ромбики - это узлы. Попробуйте перетащить их мышью и посмотрите, как будет вести себя фигура.
Для более точной настройки каждой отдельной фигуры на верхней контекстной панели инструментов , есть параметры ее настройки.
Чтобы отменить последнее действие,

Заливки и обводки
- Инструмент управления цветами объекта находится в диалоге заливки и обводки. Этот диалог доступен в верхнем пункте главного меню "Объект" или по комбинации клавиш Shift+Ctrl+F. Выберите какой-нибудь объект, например, эллипс, и откройте диалоговое окно заливки и обводки.
- нажмите Ctrl+Z . (Или, если вы передумали отменять и снова хотите вернуть назад, вы можете повторить отмененное действие Shift+Ctrl+Z )

Заливки и обводки
Вы увидите, что диалоговое окно имеет три вкладки: "заливка", "обводка" и "стиль обводки" . Закладка "Заливка" позволяет редактировать заливку выбранных объектов. С помощью кнопок сразу под названием закладки , можно выбрать типы заливки, включая и первый пункт "нет заливки" (кнопка с крестиком), сплошной цвет заливки, а также линейные и радиальные градиенты . Для предыдущего рисунка была активирована вторая кнопка сплошной заливки.

Требования безопасности во время занятий
1. При работе на ПЭВМ соблюдать правильную посадку : сидеть прямо, не сутулясь, опираясь областью лопаток на спинку стула, с небольшим наклоном головы вперёд; предплечья должны опираться на поверхность стола; уровень глаз должен приходиться на центр экрана.
2. Соблюдать расстояние от глаз до экрана ( 50-70 см)
3. Соблюдать длительность работы на ПЭВМ ( в течение урока не более 20-25 минут ).
4. Делать гимнастику для глаз через каждые 15 минут работы с дисплеем.
5. Не трогать разъёмы соединительных кабелей.
6. Не прикасаться к питающим проводам и устройствам заземления.
7. Не прикасаться к экрану и тыльной стороне монитора.
8. Не класть на монитор и клавиатуру книги, диски, тетради.
9. Не работать во влажной одежде и влажными руками.
10.Не выполняйте работы, не предусмотренные заданием учителя.

Домашнее задание
- Изучить материал пройденного на уроке по раздаточному материалу.
- Создать изображение, иллюстрирующее какие виды примитивов можно нарисовать с помощью Inkscape; какие способы заливки, обводки доступны для работы в данном редакторе.
Спасибо за внимание!

Источники
- http://inkscape.paint-net.ru/?id=2
- http://stockers.ru/articles/vector_graphic /
- https:// ru.wikipedia.org/wiki/Inkscape
- http://inkscape.paint-net.ru/? id=21