Қазақстан Республикасының
Білім және Ғылым министрлігі
Оңтүстік Қазақстан облысы
Бәйдібек ауданы
Шаян көп салалы лицей - жалпы орта мектебі.


Сабақтың тақырыбы: Web –беттер және сайттар
Информатика пәні мұғалімі: Султанбекова Бибигуль
2015-2016 оқу жылы
Фамилиясы: Султанбекова
Аты: Бибигуль
Туылған жылы: 18 тамыз 1974 жыл
Бітірген оқу орны: Халықаралық
гуманитарлы - техникалық университеті.
Факультеті: Информатика пәні
Жұмыс орны: Шаян көп салалы лицей
жалпы орта мектебі
Пед. Стажы: 7 жыл
Санаты: 13
Кіріспе
Қазақстан Республикасының білім беру жүйесін ақпараттандыру еліміздің даму стратегиясының негізгі бағыттарының бірі, себебі ХХІ ғасыр – білім беру жүйесін ақпараттандыру ғасыры.
Информатика пәнінің орта білім беру жүйесіндегі ролі ақпараттық білімнің, ақпараттық орта мен адамның өзара қарым-қатынасын үйлесімді етудегі және жаңа ақпараттық қоғамда кәсіпкерлік қызметтің басты құрамды бөлігі болып табылатын ақпараттық бейнесін қалыптастырудағы алатын орнымен қамтамасыз етіледі.
Бүгінгі таңда компьютерлік дизайн, Web-дизайн, жүйелік программалушы, администратор және тағы басқа мамандардың қажет екендігін түрлі жарнамалық газеттерден, бұқаралық ақпарат құралдарынан да көруге болады. Аталған мамандықтарды қалай дайындап, оларға қандай программалық құралдарды үйрету арқылы жетілдіруге болатыны әдістемелік жұмыстың өзекті мәселелерінің бірі болып отыр.
Мектеп бітірушілер компьютерлік сауатылықты меңгеріп шығады, бірақ келешекте олар программист, инженер, жүйе администраторы болуы міндетті емес. Дегенмен кез-келген шығармашылық мамандық сізден қазіргі заманға сәйкес компьютерлік технологияларды меңгеруге талап етеді. Шығармашылық жұмыстын қортындысы әр қашан жаңа білім, жаңа ақпарат, ал осы ақпаратты таратудың ең жеңіл әдісі – Интернетте жариялау.
Интеренетте материалды жариялау тиімді болу үшін ол Web-дизайн ережелеріне сәйкес болу керек. Демек, Web-дизайн негіздерін білу кез келген мамандықта қажет болады, өткені Web-бет дизайны – бұл ақпараттық дизайн.
Бұл жұмыс өзінің сайтын дайындауды үйренем деушілерге арналған.
Жұмыс екі бөлімнен тұрады, біріншісі теориялық: мәтінді форматтау, графиканы қолдану, тізім жасау, кесте құру. Ал екіншісі болса практикалық, бұл бөлімде біз дайын бір сайт жасап шығамыз. Қазіргі замандағы Интернет-технологиялар
Web-сайт бұл дүниенін кішкентай моделі. Бұрынғы кезде Web-сайты бір адам - Web-мастер жасаған болса, қазіргі кезде Web-сайттарды бірнеше адам жасайды. Олар Web-дизайнер, программист, бизнес-кеңесші, маркетинг бойынша басқарушы, менеджер.
Не себептен мектеп курсына Интеренет технологияны оқыту керек болды? Web-мастер мамандығы қазіргі кезде өзінің кұпиялығын жоғалтып жатыр, ал сайт жасау технологиясы зертхана сыртына шығып көпшілікке белгілі болып жатыр.
Бұның негізгі белгісі Интернет-жобаларға өсіп жатқан инвестициялар, Web-сайттардың күрделі білімдік, ғылыми, комерциялық мүмкіндіктері. Интернет технологиялар төмендегі жолдармен дамып келе жатыр:
Мазмұны
Web-парақты өңдеуге көптеген ұйымдастыру нұсқалары бар. Төменде негізгі мақсаттар көрсететін, ол көптеген Web беттерге қолданылады. Беттердің мазмұны жақсы ұйыдасуы қажет.
Жақсы құрылған беттер ақпаратты неғұрлым эффектілі, түрде беруге мүмкіндік береді.
Сонымен қатар қолданушының сайт бойынша қозғалысын жөңілдетеді.
Web-бетті нақты ұйымдастыруда бірінші қадам ол хаттаманы қалыптастыру және оны беру қажет.
Мазмұндалған және қалыптасқан бет осы нақты мақсатқа бағынышты болуы қажет.
Мысалы егер нақты мақсат сатуда болса,онда бетте таурдың бағасы жайлы ақпаратты орнату жайлы ойланамыз.
Егер Web- сайтында бірнеше бет болса, онда қолданушының бір беттен екінші бетке қалай өтетінің алдын –ала анықтау қажет. Аса қүрделі беттер арасындағы байланыс қолданушыны шатастыруы мүмкін.
Бірдей шаблондар мен графикалық элементтерді қолдану барлық беттерде бірдей болады
және оларға профессионалды түрі береді.
Жалпы элементтер қолданушыға кез келген бір гипер –сілтемеге өту үшін толық сенімділік тудырады. Web-бетті әшекелеу тақырыбы сәйкесінше сурет құру үшін орналасқан Web-ке көптеген бейнелердің графикалық кітапхалары бар.
Оларды Web-беттің іздеу функциясы арқылы табуға болады, ол үшін clipart және graphics іздеу сұраныс енгізу керек.
Сабақтың тақырыбы: Web –беттер және сайттар
Сабақтың мақсаты: а) Web-беттер және сайттар міндеттері жөнінде алған білімдерін тиянақтау .ә ) Пенге деген қызығушылығынарттыру, танымдық ой-өрісін дамыту, есте сақтау қабілеттерін арттыру, өз ойларын тиянақты жеткізу білуге үйрету. б) Оқушыларды өмірге және білім алуда жалғастыру, тәртіпке, еңбекке баулу.
Сабақтың түрі: Аралас сабақ
Сабақтың әдісі: Сұрақ –жауап
Сабақтың көрнекілігі: Интерактивті тақта, карточкамен жұмыс, слайдтар.
Сабақтың өту барысы:
Ұйымдастыру кезеңі:
Өткен сабақтар бойынша қайталау тест сұрақтары.
Жаңа тақырыпты түсіндіру.
Жаңа сабақты бекіту сұрақтары.
Үйге тапсырма беру.
Оқушылардың білімін бағалау кестесі.
Оқушылардың білімін бағалау диаграммасы.
Пайдаланған әдебиеттер.
1 . Ұйымдастыру кезеңі:
Оқушылармен амандасу.
Түгендеу.
Назарларын сабаққа аудару.
Сіздердің алдыңғы сабақта Internet Exlorer бөлімінің кіріспесімен тақырыбымен таңыстыңыздар. Енді сіздерден осы тақырыптар бойынша білімдеріңізді тексерейік, үй тапсырмасы тест сұрақтары карточкамен жұмыс.
2. Өткен сабақтар бойынша қайталау тест сұрақтары.
Қалай Internet Exlorer желісін іске қосамыз? «Іске қосу –Бәрі бағдарлама –
Internet Exlorer»
Internet Е –mail қызметінің міндеті? «Электронды пошта (пошталық сервер)
Internet желісі қатынас құра алатын кез келген адам»
Internet желісіне қосылу үшін қажетті құрылғыны атаңыз? «Модем »
Internet желісінің көмегімен ...ұшақ билетіне тапсырыс беруге болады ма?
« Авиакомпания сайтында»
Internet желісінің форумдарында ... болады ма? «Сұрақ қойып, оларға жауап алуға»
Internet желісінің электронды пошта жәшігіне кіру үшін ... негі білу керек?
« Пайдаланушының логин мен құпия сөзді»
Internet FTP қызметінің міндеті..? « Файлдарды жөнелту»
Internet-Чат қызметінің міндеті...? « Нақты уақыт аралығы режимінде қатынас жасау»
3. Жаңа сабақ Web –беттер және сайттар.
Тарихы 1991 жылы алғашқы web-сайттың пайда болуынан басталды.
Оның құрастырушысы Тим бернерс-Ли өз сайтында HTTP мәліметтерді тасымалдаушы URL адресациялау жүйесі,HTML гипермәтіндік бейнелеу тілі негізіндегі World Wide Web жаңа технологиясы туралы жазды.
Бұл ашылу ақпараттық технологиялардың дамуына үлкен септігін тигізді.
Әлемдегі бірінші сайт алғашқы интернет –каталог та болды, кейін Тим Бернерс-Ли оған басқа сайттарға сілтемелер тізімін орналастырды.
Сөйтіп виртуалды шындықтың үш өлшемді кеңістігінің танымалдығы арта берді. Өзіндік мақсат қуған жаңа сайттар пайда болды.
Технологиялардың дамуы сайттарды жетілдіре түсті, web--беттің көркемделуіне үлкен көңіл бөліне бастады.
Web- бет дегеніміз желідегі барлық ақпаратты сақтайтын құжат. Web- бет кішігірім мәтін не үлкен мәтіннің бір бөлігі. Мысалы, жоғарғы оқу орны үшін мынандай Web- беттерді дайындалады.
-Факультет атаулары, мамандықтар;
-Кафедралар, олардың қызметкерлері жөнінде мәліметтер;
-Әр жылда оқу орнын бітіруші студенттер тізімі.
Web- беттерге сілтеме ретінде тақырыпқа байланысты басқа Web- бетте жазылған сөз не сөз тіркестері арнайы команда бойынша белгіленіп қойылады. Оны гиперсілтеме деп,сілтеме енгізілген мәтінді гипер мәтін деп атайды.Гиперсілтеме үшін мәтін үзіндісінің қысқаша мазмұнын, тақырыбын не суретті белгілеуі мүмкін.
Экранда көрінген Web- бетте гиперсілтеме басқа түске боялып, асты сызылып көрсетіледі. Гиперсілтеме бойынша келесі Web- бетті экранға шығару үшін сілтемеге көрсеткішті әкеліп, ол сұқ саусағы мәтінге бағытталған қол Интернеттің глобальды жүйесі 40-мыңнан аса әр түрлі локальды жүйелердің қосындысын құрайды.
Әрбір локальды жүйе түйін немесе сайт деп, ал сайттың жұмысын қамтамасыз ететін заңды тұлға –провайдер. Сайт әдетте бірнеше компьютер –серверден тұрады.
Олардың әрқайсысы ақпараттың анықталған түрін сақтауға арналған. Ақпаратты іздеу жүйесінің потенциалы (ИПС) (АIЖ) бүгінгі күнде жақсы дамыған. Қарапайым ортада кілтті сөз арқылы құжаттың арасынан ғана емес желілік адрес URL, серверлер атының арасынан, каталог және соңғы ақпараттық файлдар арасынан іздеуге мүмкіндік алуға болады.
World Wide Web жүйесін аралап көруді жүзеге асыратын арнайы программалық жабдықтамалар – web-броузерлер болады. Бүгінгі күнге дейін ең кең таралған браузерге Microsoft компаниясының Internet Exlorer программасы жатады, ол Windows нұсқаларының кез келгенінің құрамында бар.
Web- беттерді көруге арналған программа броузер деп аталады.Браузер WWW қызметінің ресурстарын шолу бағдарламасы.
Броузермен жұмыс істеу өте қарапайым боп келеді, оның адрестік өрісіне , web- сайт немесе басты парақ адресін енгізіп, Enter пернесін басу жолымен Интернет арқылы сол адрестегі Web-бет мәліметі алынып, экранда бейнеленеді.
Интернетке қосылу жылдамдығы мен web –сервермен байланысу сапасына және де парақ мәліметі көлеміне байланысты экранға керекті мәлімет бірнеше секундтан бірнеше минутқа дейін созылады.
Web парақтың кеңейтілуі:, htm. Түрінде айналған кезде тышқан түймесін шерту жеткілікті.
Сурет графикасы әдемі, сапасы жасалуы бағалана бастады. Осылармен бірге web дизайын дами түсті. Web дизайн түсінігіне сайттың шаблонын жасау және оны графикалық көркемдеу жатады.
Қазіргі таңда web дизайын өзіне бірнеше мақсат қояды: қолданушыда объект бейнесін оң қабылдату, сайт құрылымының қарапайымдылығы мен анықтылығы қолданушы интерфейсінің оңай түсінігі, навигациялық жүйенің ыңғайлығы және т.б.
Осы мақсаттарға жету үшін сайтты құрастырушы компьютерлік графикамен жұмыс жасайтын программа – құралдарының кең таңдауын, html және java кодтарын қолданады. Бұл оның әлі де даму үстінде екенін көрсетеді.
Web дизайн білім мен өнердің қосылысы. Оның негізгі аспектілеріне бес облыс кіреді. Мазмұны. Мұнда сайт мазмұнының қалыбы мен ұйымдастыруы кіреді.
Мүмкін болар диапазон –мәтіннің қалай жазылғанынан HTML гипермәтіндік технология көмегімен қалай ұйымдастырылғаны, берілгені және құрылғанына дейін. Көрінетін бейнелері.
Бұл сайттағы экран кеңестігінің құрылуына қатысты. Құрылу әдетте HTML CSS немесе Flash көмегімен жүреді және көркемдік не навигация қызметін атқаратын графикалық элементтерден тұрады.
Сайттың көрінетін бейнелері- web дизайнның негізгі аспектісі, бірақ ең маңыздысы емес, Технология. Оған бағдарлама көмегімен құрылған түрлі интерактивті элементтер кіреді.JavaScript сияқты клиент жағында жұмыс істейтін сценарий тілдерінен Java –сервер секілді серверлік қосымшаға дейін элементтер болуы мүмкін.
Жеткізу internet желісінде сайтты жеткізу жылдамдығы және бас тартпау бағдарламалық қамтаманы және желілік архитектура көмегімен байланысты. Тағайындау.
Сайттың қандай себеппен құрылғаны web дизайнның негізгі бөлігі болып табылады.
Экономикалық сұрақтармен байланысты болғандықтан, басқа облыстарға қатысты кез келген шешімді қабылдағанда осы элемент ескеріледі.
Әрине web дизайнның әрбір облысының сайтқа әсері құрылатын сайттың типіне тікелей тәуелді. Мысалы, жеке бетте Internet-дүкенге тән экономикалық түсінік болмайды.
Өндірістік кәсіпорынның ішкі желісінде шым-шытырық фильмдерді жарнамалайтын сайттағыдай көрінетін бейнесі де болмайды.
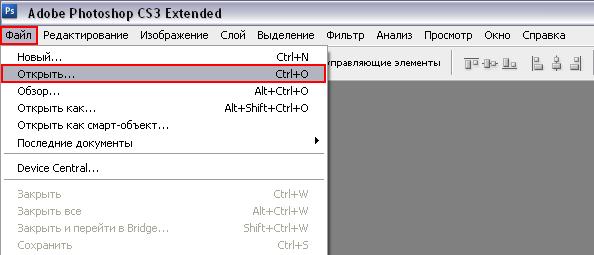
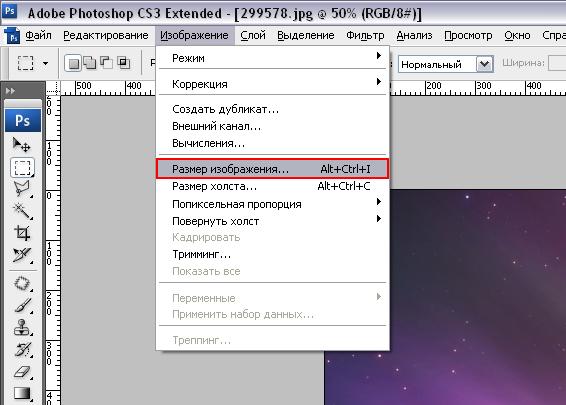
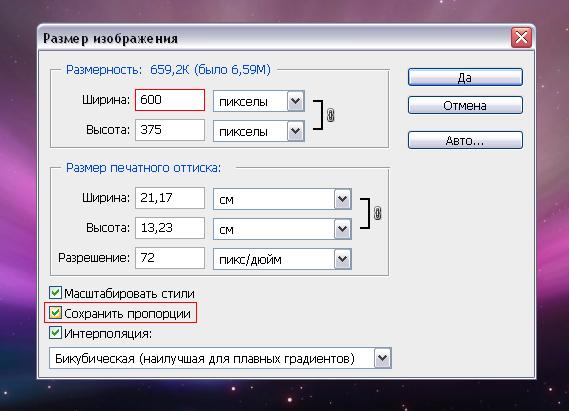
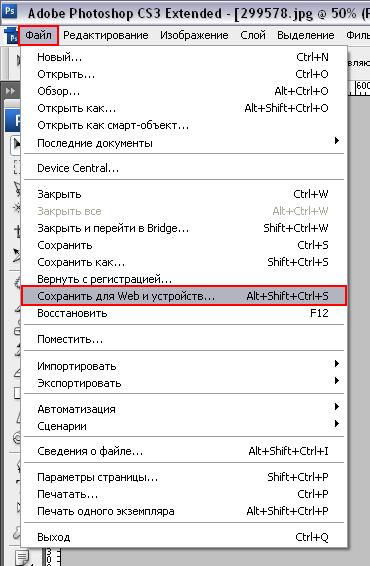
Осылайша графикалық дизайн, бағдарламалау, желіні ұйымдастыру, қолданушы интерфейсін жобалау,қолдану ыңғайлылығы және басқа да көздерден тұратын web дизайн мультипәндік облыс болып табылады. Веб дизайнға қойылатын талаптар. Веб дизайн-сайтты дайындаудың алғашқы этапы. Ол көбіне Adobe Photoshop немесе Macromedia Flash MX бағдарламасында орындалады, web дизайнның кейбір элементтері Draw Adobe Шustrator векторлы графика, 3Dmax, Мауа, өлшемді моделдеу бағдарламаларынан импортталынады.
Бірақ web дизайн тек сайттың көркемдік жағы емес, оның қолданушыға ыңғайлы болуы-тұрақты қолданылатын элементтердің айқын ерекшеленуі, мәзірдің түсінікті болуы жатады.
Сондықтан сайттың дизайны бірнеше талаптарға жауап беруі керек: Web дизайн компанияның имиджін ерекшелеп көрсететін стильді болу керек.
Web дизайн компанияның фирмалық стилімен үндесуі керек. Web дизайн қолданушыға қолайлылық сезімін тудыру қажет, бетте мәтіннің дұрыс құрылуы, суреттердің ыңғайлы орналасуы және ойластырылған түстердің үйлесімділігі осыған септеседі. Web дизайн қолданушы сайтта басқару элементтері мен навигацияны іздетпегені дұрыс –мәзір анық та түсінікті болу керек.
Web дизайн сайтта жарнамаланатын тауар, қызмет көрсету және ақпаратқа сәйкес болу қажет Web дизайн «жеңіл», яғни сайт беттері ұзақ жүктелмеу керек.
Веб дизайнда анимация жиі қолданылады. Анимацияланған суретті құрған кезде оның «салмағын» ескерген жөн.
Олар ұзақ жүктеліп, қолданушының сіздің сайтынызбен жұмысын қиындатады.
Әрине, анимацияланған суреттер статикалық суреттерге қарағанда көбірек көңіл аудартады, оларды мақсатпен және үнемді қолданса нұр үстіне нұр.
Web дизайн қалай құрылады? Webдизайн –бұл сайт жобасының бір бөлігі ғана.
Жалпы сайтқа техникалық тапсырма қойылады. Онда web дизайнға негізгі талаптар, беттегі басты элементтердің орналасу схемасы құрылады.
Осыдан кейін техникалық тапсырма дизайнерге беріледі,онымен бірігіп дизайн концепциясы жасалынып бекітіледі.
Бұл негізгі беттің дизайыны, ол барлық сайтқа бірдей стиль береді. Сайттың web дизайн жобалау мен іске асыру бірнеше күннен бірнеше жұмаға созылуы мүмкін.
Қазіргі таңда web дизайнға креативті, ерекше болу талабы қойылады.
Себебі онда жоғарыда көрсетілгендей өнер, маркетинг, технологиялар қиылысады. Негізгі бетке флеш-ролик, компанияның соңғы жаңалықтарын, логотипті сурет, бөлімдердің қысқаша сипаттамасын орналастыруға болады. Web дизайнда визуалды қабылдау үлкен рөль атқарады.
Экранның әр түрлі жерінде орналасқан элементтер ақпаратты көру және психологиялық қабылдауға әр түрлі әсер етеді. Экранның сол жақ жоғарғы бөлігінде көп қолданушыға таныс логотип орналасады.
Ал жаңа бастаған фирмалар логотипін оң жақ жоғарғы бөлікте орналастырса, қолданушы оны тез және оңай жаттайды.
Беттің жоғары жағының web дизайнын фотосурет, басқа графикалық суреттермен безендіру керек. Web дизайн құрғанда кейбір нәрселерге назар аудару қажет.Сурет тышқан сілтемесін жақындатқанда көмекші сөз шыққан дұрыс.
Бұл қолданушының сайтпен жұмыс жасауын едәуір оңайлатады.
Гиперсілтемелер жалпы мәтіннен ерекшеленіп, анық бейнелену тиіс ал шрифт өзгере алатын болу керек.
Бұл мониторларының өлшемі әр түрлі болатын қолданушыларға арналған.
Тышқанды қолданбайтын қолданушылар үшін табуляция клавиштерінің көмегімен бетте логикалық тәсілмен қозғалатын арнайы бағдарлама орнатуға болады.
Бұл web дизайн сапасын арттыра түседі. Тауарды жарнамалайтын сайттарда тауар бағасын суреттердің астына, ал адрес, сандық ақпараттарды беттің төменгі оң жағына орналастырғаны жөн.Баннер төменгі сол жақта орналасса үлкен танымалдыққа ие болады. Web
Дизайн кітап , газет немесе журнал баспасының полиграфиялық дизайны секілді маңызға ие.
Оның қысқа да нұсқа мағынасы –веб –беттің әдемі, көз тартарлық бейнелеуін бірнеше мақсат көздейді: бұл жақсы имидж қалыптастыру, клиенттердің сенімін күшейту, ақпаратты, қызмет көрсету мен тауарды сатуды көбейту.
Web дизайн тартымды да пайдалы болу үшін оны құру кезінде оған қандай тапсырмаса жүктелетінін, осы облыстағы бәсекелес сайттарды зерттеу, клиеттің жұмыс стилі, қандай мақсатты аудиторияға арналғанын білу міндетті.
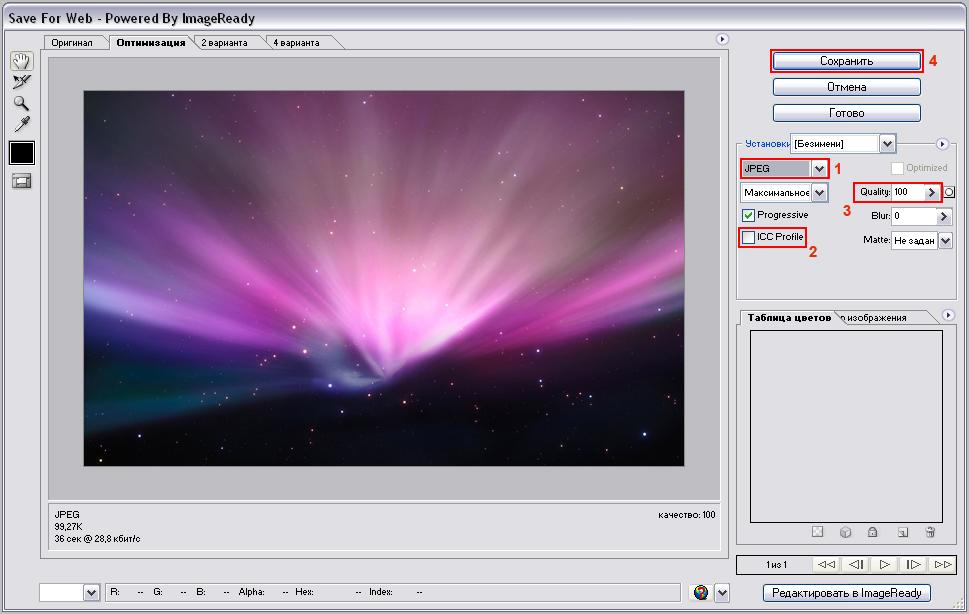
Графиканы құру және оптимизациялау –күрделі жұмыс. Web-бетті графика құрмай-ақ шрифт, скрипт, стиль кестесі (CSS) көмегімен көрнекі етіп жасауға болады.
Алайда құжаттың нәтижесінде көптеген факторлар әсер етеді: браузер терезесінің көлемі, үнсіздік бойынша алынған шриф, түсі және аты.
Сонымен қатар, кей скрипт пен стилдер барлық браузерлермен ұстана бермейді. Ал егер сіз графиканы қолдансаңыз, қолданышы бетті дәл сіз құрғаныңыздай көреді.
Web-графикамен жұмыстың басты қиындығы –Интернет каналдарының өткізу қасиетінің төмендігі болып табылады.
Сондықтан сіз графикалық файлдың көлемі аз, бірақ сапалы болуын және оны оптимизациялауда қандай программалар қолдану қажеттігін қадағалауыныз қажет.
Векторлы және растлы графиканы редакторлар епті қолда қуатты құрал бола алады.
Растрлы суреттер түс градациясын және жартытондарды дәл береді, суреттің жоғарғы детализациясын қамтамасыз етеді.
Сол себепті олар тонды суретті берудің фотографияны сканерлеу оптималды құралы болып табылады. Растрлы графикада пикселдердің бекітілген көлемі қолданылады.
Бұл суретті өзгерту ( бұру үлкейту) кезінде бейненің бұрмалауына және объект шекараның қисық болып шығуына алып келеді.
Ал векторлы графика математикалық фигураны –векторлар негізінде құрылып, кординатасы , түсі және басқа параметрлі қисық және боялған шектелген облыстардан тұрады.
Векторлы суретті файл қисықтық координатасы мен параметрлерінен құрастырылады.
Оларды өзгерткенде сапа төмендемейді. Векторлы графика ұсақ көгілдір шрифттар қолданған цифрлы объектілер және анық контур қажет логотиптер жасауда пайдаланады.
Adobe Photoshop-растрлыграфиканы профессионалды өңдеудің ең қуатты пакеті. Әр түрлі фильтрлер мен эффекті жиынтығынан тұратын, растрлы суреттімодификациялаудың көптеген мүмкіндіктерінен құралған үлкен кешен болып табылады.
Web-беттің қалай құрастырылу принципін түсінгеннен кейін, олардың әрқилы мақсаттарда қолданатынын білеміз.
Сол себепті қазіргі таңда Web-дизайнға көп көңіл аударылады, өйткені желідегі қайсібір ақпараттық ресурстың танымалдығы тікелей соған байланысты.
Web-дизайнердің жалақысының жоғарғы болуының себебі де сол. Web-бетті құрушы адам,өзінің білімін шығармашылық потенциалымен ұштастырады.
Көз сүйсінерлік Web-бетті жасап шығару үшін суретші әрі программист қасиетіне ие болу шарт. Web қосымшаларын жасаудағы басты қиындық беттің көлемі және интернетброузерлердің
Сйымдылығы болып келеді.
Macromedia корпорациясы Web-та барлық ақпарат түрлерінің соңғы жаңалықтарын қолдануға тырысты. Macromedia Flash-өте қуатты, сонымен қатар қолданыста қарапайым , интерактивтілікті ұстанатын векторлы графика негізінде анимациялық жобалар жасаудың құралы.
Flash суретшілер мен дизайнерлер үшін web-жобаны анимация және дыбыспен толықтыруда
таптырмайтын жұмыс құралы болып табылады.
Flash-ты Web стандарт ретінде келісім жасалғаны ,ол HTML-мен оңай интерацияланды.
Алғашында бұл программа Splash Animator деп аталды және белгісіз Future Animator фирмасымен мультфильм жасау мақсатымен сатылды.
Аниматор –суретшілерге арналып, кең қолданыс таба алмады. WWW қосымшалары танымал бола бастаған кезде Macromedia секілді алып фирма оған көңіл аударып, сатып алды да Flash деп атын өзгертті.
Flash құрастырушылары жобаны жасауды оңайлату және автоматтандыру үшін программа интерфейсін өзгертті. Өзгеріс тек сыртқы бейнені ғана емес, құрамына да тарады.
Flash-та интерактивтілік түсінігі Action Script (Іс-әрекет) сценарийлерін қолдану арқылы кеңейді.
Ол электронды дүкендерді алғаш құрастырушы behaviors (интерфейс элементтерінің орнын ауыстыру, логика және математика ) күрделі іс әрекет стилін құрастыруға мүмкіндік береді.
Осы себепті программа Web-өңдеушілерінің арасында кеңінен қолданып, аниматор маманға керемет көмекші бола алады.
1996 жылы пайда болғаннан кейін Flash көрнекі мультемидийлік Web-бет құрастыруда стандарт болды. Мысал ретінде Citibank, Fox, Pepsi Cola, Paramount,Plymouth, Chrusler, Nestle жәнеWarner Bros серверлерін көрсетуге болады. Flash-та жұмыс жасау үшін программалаудың маманы болып қажет емес, бұл Java Script, Java немесе HTML кодтарын жазбай –ақ интерактивті Web-түйін жасауға мүмкіндік береді.
Интернетте кез келген Web-беттің негізін құжатты белгілеу және гипертесті ақпарат беруші HTML-тілі құрайды.
Flash технология HTML орнын баспағанмен, қазіргі таңда Flash көмегімен толыққанды бет –ролик жасап шығаруға болады. Macromedia Flash қолданылатын көптеген беттерде HTML мүлдем жоқ сияқты, мұнда HTML-код Flash арқасында минимумға әкелген.
Код мағынасы – Flash-клиптің дұрыс орналасуы. Аяқталған бір беттің түрін қарастырсақ:
Web-бет = HTML+ Flash Action Script-ты қолданғанда, бұл формуланы Java Script толықтырады. CGI орындай отырып, Flash қайсібір параметрлерді бере алады.
Сонымен қатар CGI Flash-тан шақырылып, әрекет орындап, жауап ретінде алдын-ала әзірленген Flash-клипті көрсетеді.
Flash-технологияны қолданудың ең дұрыс шешімі –толыққанды HTML-құжатты кішігірім клиптермен көркемдеу. Көптеген танымал сайттар сәннен қалғылары келмей, осы жолды таңдады.
Осындай сайтттарға енген қолданушы не Flash-ролик әрекеттерімен сүйсініп не оны фон ретінде қабылдайды. Бұл жерде Flash-клиптер анимацияланған CIFсекілді қолданылады және бүкіл сайт үшін өмірлік маңызы болмайды, осындайда жаңа формуланы пайдалана аламыз:
Web-бет = HTML+DHTML(Java ScriptVB Script, CSS)+ Flash+CGI Flash Web-беттің сәнді қосымшасы ролін атқарады, Flash мүмкіндіктері.
Macromedia компаниясы Flash-ты шығара отырып, көптеген қуатты идеялар мен технологияларды бір программаға біріктірді, сөйтіп қолданушыға Web арқылы мультимедиялық презентацияларды көруге мүмкіндік берді.
Векторлы графиканы қолдану.
Графикалық режимді үнсіздік бойынша қою Flash-ты Web өңдеу үшін теңеусіз құрал етеді. Векторлы графика –бұл өлшемді, форма , түс , шекара , орналасуы жайлы ақпараттан тұратын математикалық теңдікпен не векторлармен анықталатын объектілер.
Күрделі суреттердің өзімен жұмыс жасаған кезде кішкентай өлшемді файл алудың бірден –бір
мүмкіндігі. CIF пен JPEG секілді растрлы форматтан өзгешелігі, векторлы суреттер- графика текст , схема және анимация SWF (ShockWave Flash) форматты ықшам файлдарға оңай экспортталады, осы файлдар желіде отырып –ақ кәдімгі броузер көмегімен ағымды ойнай алады.
Symbol Conversation технология Flash-тың күрделі мулльтимедиялық презентациялар құрғанда файл көлемінің азғантай болуының себебі бар.
Векторлар, растрлы суреттер, дыбыс бір жобада бірнеше рет қолданғандықтан Flash өзінің ішкі Symbol Conversation функциясының арқасында объектінің бір экземплярын жасауға мүмкіндік береді, оны жаңасын құрмай-ақ бірнеше рет қолдана аласыз бұл жобаның көлемін біршама азайтады.
Қосымшағакітапхана –Library құрылды. Ол барлық қолданылатын константалар: салынған символар , импорталған графика мен дыбыс тізімінен тұрады.
Кітапхана көмегімен қай кадр не қабатта болғанына байланыссыз кез келген элементке баруға болады. Түстік палитраны, градиенттік құйылуларды басқа графикалық қосымшалардан (Macromedia
Fireworks және Adobe Photoshop) экспорттауға (импорттауға) болады, бұл сайттағы түстің өзгермеуіне септеседі. Палитра.fIa файлда сақталады және .swf экспортаушы файл көлеміне байланысты емес.
Үнсіздік бойынша Flash- web-safe палитрасын қоланылады.
Symbol Conversation технологиясының қасиетін пайдаланып , Flash-жоба кезінде мәліметтер енгізуге болатын тестілік өріс құруға болады, ол қолданушыларға әр түрлі мәліметтер: пароль енгізуге, регистрациялық, сұраулы мәліметтер жинауға қолданылады.
Бұл толыққанды web-сайт құрудың жаңа қадамы. Сонымен қатар, өрістер мәтінді динамикалық ауыстыруда пайдаланыды.
Бұл қасиет үнемі жаңаланып тұратын ақпаратты: биржалық, спорттық, ауа-райы болжамы жазғанда қолданылады.
Қолданушы мәтіндік өрісті құрғанда оған айнымалы береді. Айнымалыларды роликтің әр түрлі сахналарына , қосымшасына көшіруге болады.
Мәліметтерді ағынды режимде жіберу Flash –тың web –қа арналған мулльтимедиасының тез жүктелуі үшін негізгі факторы –мәліметтерді ағынды режимде жіберу.
Басқа артықшылықтарына қарамастан, бұл қасиетінсіз Flash желіде тиімді бола алмас еді.
Мәліметтерді ағынды режимде жіберу-қажеттіліктен туындаған технология мысалы.
Ол пайда болғанша байланыстың шектеулі жылдамдығы кесірінен қолданушылар файлдарды олардың құрамы компьютерге толық жүктегенше қарай алмайтын еді.
Алайда,құрастырушылар қолданушылардың әрбір байтты бірден қабылдамай –ақ, жоба мазмұнын біртіндеп түсіне алатынын ұғынды.
Ағынды мүмкіндік дыбысты, анимациялы және растрлы үлкен файлдар бірден бейнелене бастауын көрсетеді.
Дыбыспен жұмыс Web-сайтты фондық әнмен дыбыстау көп таралмаған, бірақ кейде қолданылады. Не басқа стандарттардың дыбыстық файлдармен тығыз интеграцияланбайтыны дәлелденген.
BGSOUND немесе EMBED тегі арқылы қосылатын фондық дыбыс mid не wab форматына ие болады. Бірінші форматты қолданған беттің шынылдайтыны байқалған, алайда көлемі бойынша mid интернетке сәйкес, яғни сапасы төмен.
Ал wav форматты дыбыстардың сапасы жақсы, бірақ бетте ұзақ жүктеледі. Flash-тың пайда болуына байланысты бетті әнмен әрлеушілер бетке көп көрінбейтін Flash-клипі орналастырады, ол бір дыбыстық фрагметті шексіз қайталай береді. Бұл кезде сапа көлем орташа деңгейде қалады.
Дыбыстық қадағалау әрбір кадрға байланысты. Flash дыбысты бірнеше тәсілмен шығарады.
Ол уақытқа тәуелсіз немесе дыбыс жолы бар анимацияны синхрондау арқылы.
Әрбір каналдың дауыс деңгейін ауыстыруға да болады, дыбыстың жайлап көтерілуі не төмендеуі секілді.
Сонымен Flash дыбыстың екі типін пайдаланады-оқиғаны байланысты (event sounds) және ағынды (stream sounds).
Олардың ерекшелігі біріншісі толық жүктелуі қажет, екіншісі алғашқы кадрларды дыбыстайтын мәліметтер жүктемесімен жұмыс жасайды.
Экспорттаушы swf файлға 8-ден 160 kBps дейінгі компрессия деңгейі әсерп етеді, ол Publish Settings терезесінде көрсетіледі. Flash AIFF, WAVжәне MP3 форматындағы дыбыстық файлдарды экспорттайды
Қорытынды Web дизайн түсінігіне сайттың шаблонын жасау және оны графикалық көркемдеу жатады.
Қазіргі таңда web дизайн өзіне бірнеше мақсат қояды: қолданушыда объект бейнесін оң қабылдату, сайт құрылымының қарапайымдылығы мен анықтылығы, қолданушы интерфейсінің оңай түсінігі, навигациялық жүйенің ыңғайлылығы және т.б.
Осы мақсаттарға жету үшін сайтты құрастырушы компьютерлік графикамен жұмыс жасайтын программа –құралдарының кең таңдауын, html және Java кодтарын қолданады.
Dreamweaver MX-бұл өңдеуші бір салада жұмыс жасай алатын, тез құрастырып, жүзеге асырып және Web-сайтқа және визуальды редактірлеу құралдарын пайдаланып Интернет –қосымша қызмет көрсете алатын, қосымшаларды өңдеу және кодты тез жазу интегралды шешімде біріктіріліп жүзеге асырылған қосымша болып табылады.
Өңдеушілер Dreamweaver-ді әр түрлі сервердік технологиялармен қолдана алады және қолданушыларға мәліметтер базасына және Web-сервистерге қол жеткізуді қамтамасыз ететін мықты Интернет –қосымшалары құрастыра алады.
Сайттың басты бет шаблоны HTML гипермәтіндік белгілеу тілінде жасап, кейін басқа беттерін Dreamweaver МХ бағдарламасы арқылы жасадым.
Визуальды құрастыру құралы. swf форматындағы флэш-роликтерді, графикалық суреттерді кодты жазбай –ақ бірден қоюы жұмысты көп жеңілдетеді.
Macromedia Flash өте қуатты, сонымен қатар қолданыста қарапайым, интерактивтілікті ұстанатын векторлы графика негізінде анимациялық жобалар жасаудың құралы.
Flash- программаның негізгі құралы ретінде векторлы графиканы алуы мультимедианың барлық негізгі элементтерін қозғалу , дыбыс, видио, объектілер интерактивтілігі іске асыруға мүмкіндік береді.
Сонымен қатар дайын программаның көлемі минимальды және олардың жұмысының қорытындысы қолданушының экранына қарамайды-ал бұл интернет –проекттерге қойлатын ең негізгі талаптардың бірі.
Flash-тің ең басты артықшылығы –аз көлемді, әсем анимацияланған, динамикалық итерактивтілік беттерді дайындау мүмкіндігі, ол оны интернетте қолдануға өте қолайлы.
Мұның бәрі векторлықграфиканы және ақпаратты сығудың мықты алгоритмдері арқылыжүзеге асады.
Flash суретшілер мен дизайнерлер үшін web-жобаны анимация және дыбыспен толықтыруда таптырмайтын жұмыс құралы болып табылады.
Бұл бағдарлама арқылы өз сайтыма әдемі баннер, анимациялық мультфильм жасадым. Жобаны құрастыру кезінде алдыма қойылған мақсаттарды толығымен орындадым, екітілді сайт еліміздегі білім беру саласында жақсы бір толықтыру болатынына сенемін.
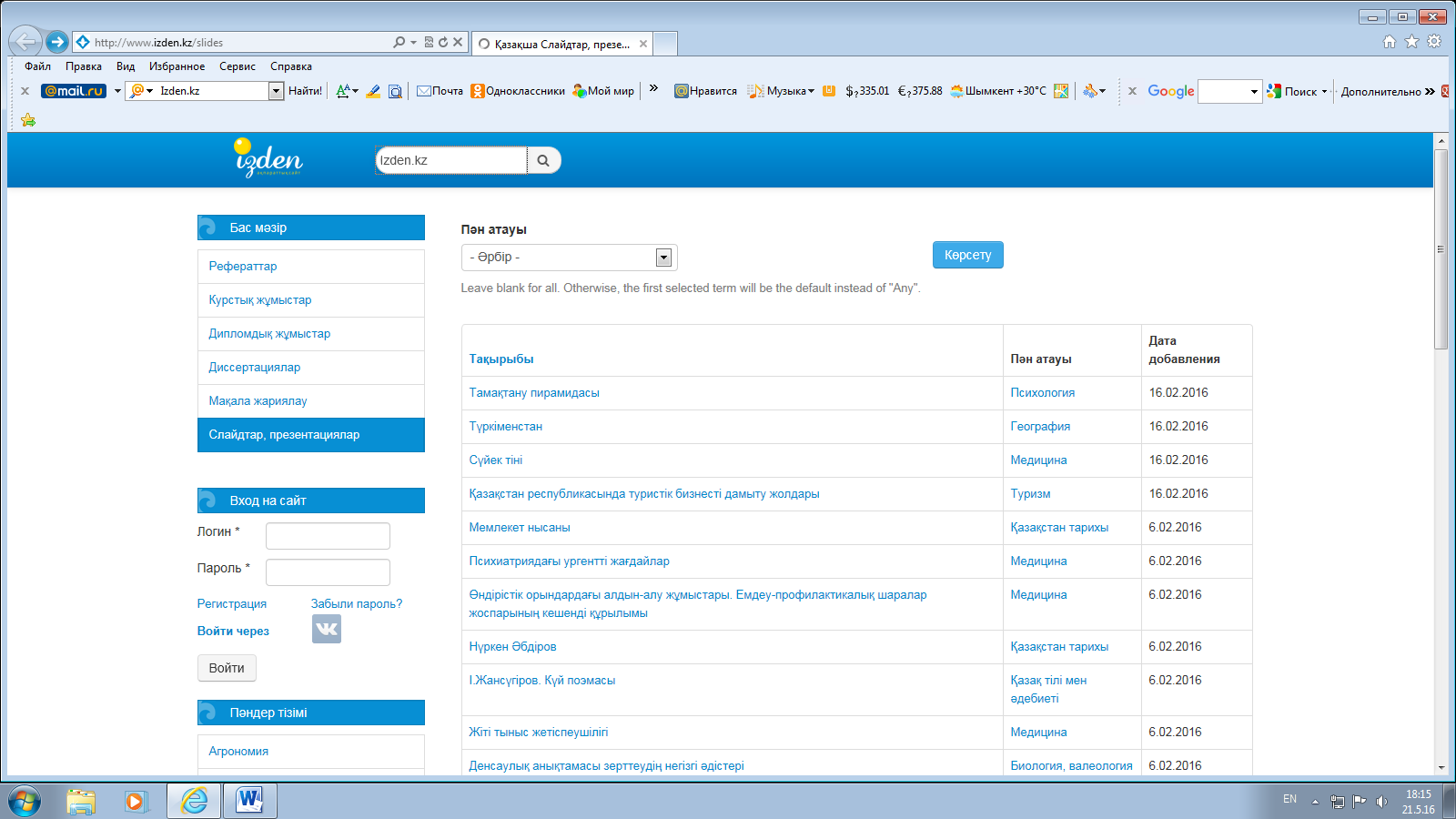
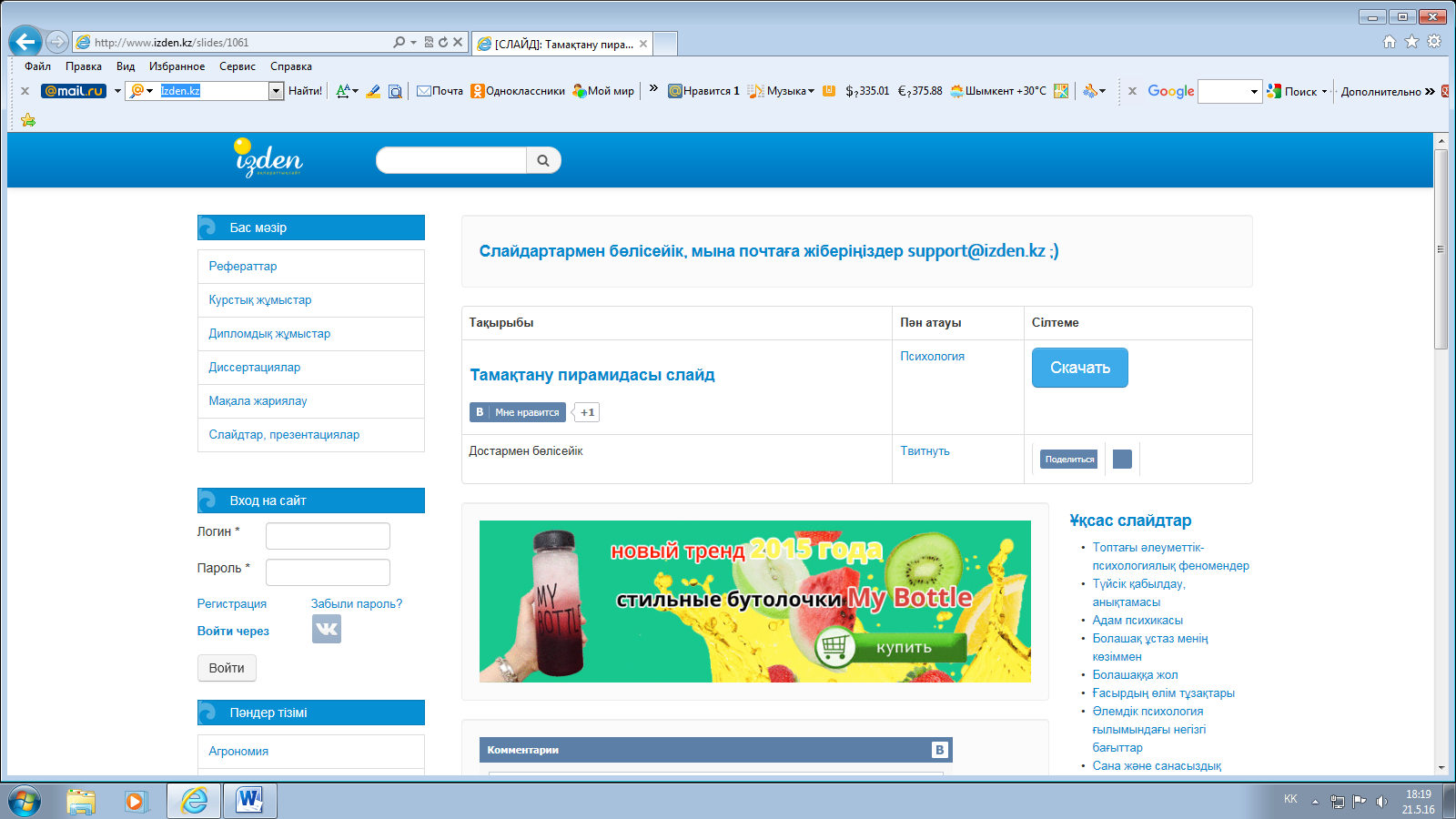
Ең бастысы, ізденушілердің көңіліне шығып, оларға пайдалы болуы ғой. «izden.kz » сайты рефераттар және басқа да ғылыми жұмыстарды ұсына отырып, ізденушілерге арналған нағыз көмекші- сайт ата-аналары сөзсіз. Яғни Қазақстанның түкпір-түкпіріндегі оқушылар, бұл сайтымды қолданып, жақсы нәтиже көрсетіп жатса, менің бір тілегімнің орындалғаны.



Корпаративтік веб-сайтт « Демалыс орындар » Lamoda.kz
|
|
|
|
|
|
|
|
Мультфильм жасау үшін білуге тиісті бағдарламалар
| Міндетті түрде
| Таңдап үйренетін | ||||
|
Flash CS4
| 3DMax Негізгі білім |
| Corel VideoStudio Негізгі білім |
PhotoShopCSS Орташа жоғары деңгей | |
| 3DMax (Талдамалы) Жоғарғы білім | |||||
| Corel VideoStudio X4 Жоғарғы білім |
| ||||
| 3DMax 2012 Мультфильм жасау | Мауа негіздік және модуль құру білімі | ||||

Photoshop программалары







Macromedia Flash программалары


Java программалары




4. Сабақты бекіту сұрақтары:
Web –беттерін жіберу үшін Web –беттерді үшін қандай
қолданылатын хаттама? программалар қолданылады?


http Dream Weaver Интернет желісіне қандай да бір Web-беттерінің адрес тіркелген


Web –бет бұл . Сілтеме дегеніміз?
5. Үйге тапсырма беру.
Әр оқушылар өздерінің сайттарын құрып дыбыс, анимация қосу.
Дайын программалармен мультфильм, кино, музыкы құрастырып
жарнама шығару.
Информатика негіздері № 2007 жыл Практикум № 10.1 №10.2
6. Оқушылардың білімін бағалау кестесі
| Қ/с | Оқушылардың аты-жөні | Үй жұмысы | Сәйкестендіру тестісі | Сабақты бекіту сұрақтары | Оқушыларды бағалау |
| 1 |
|
|
|
|
|
| 2 |
|
|
|
|
|
| 3 |
|
|
|
|
|
| 4 |
|
|
|
|
|
| 5 |
|
|
|
|
|
| 6 |
|
|
|
|
|
| 7 |
|
|
|
|
|
| 8 |
|
|
|
|
|
| 9 |
|
|
|
|
|
7. Оқушылардың білімін бағалау диаграммасы
Пікір
Информатика пәнінің мұғалімі Султанбекова Бибигуль Жапбаровна оқушылардың әлемдік ақпараттық көзқарасын қалыптастырып, еліміздің ертеңі болар бүгінгі жас ұрпаққа компьютердің
қыр –сырын меңгертіп келеді.
Ғылыми мен білім жетістіктерін оқушыларға дұрыс жеткізу барысында, сабақтарында оқытудың жаңа технологиясы мен техникалық құқралдарын кеңінен қолданып, сабақтың әсерлігін арттырып, түрлендіріп өтеді.
Түрлі қоғамдық жұмыстарға белсене қатысып, оқытудың жаңа технологиясының элементтерін сабағында тиімді пайдаланып, пән бойынша оқушыларды жоғарғы деңгейде білім беріп келеді.
Мектептегі түрлі қоғамдық жұмыстарға белсене қатысып, жыл сайын түрлі тақырыпта апталықтар, интерактивті тақтада ашық сабақтар өткізгені үшін еңбегі ескеріліп, 2013 жылы мектепшілік Мақтау қағазымен марапатталды.
Б. Султанбекова 11 «Б» сыныбында тақырыбы « Web - беттер және сайттар » бойынша үлгілі ашық сабақ жүргізді. Оның жүргілізген жұмысы өте жақсы көрсеткіш көрсетті.
Пән мұғалімі Б.Султанбекова сабағын өте жақсы өз дәрежесінде өтеді.
Бірлестік отырысында талқыланды.
Бірлестік жетекшісі: К. Асылбекова
Пайдаланған әдебиеттер.
Қолданылған әдебиеттер тізімі:Мұхамбетжанова С.Т. Компьютерлік дизайн .-Алматы ,
2007 Балапанов Н., Бөрібаев Б. Информатикадан 30 сабақ –Алматы 2003 . Смирнов И.Е.,
Web-дизайн бастамасы –Санкт-Петербург ,2003. Гончаров А.Самоучитель HTML.-
Москва 2002 Информатика негіздері журналы ,№5-6 2006 жыл –Алматы . Информатика и образование №2 2001 жыл –Москва Левковец, Л. Уроки компьютерной графики Photoshop CS/ CПб...\Питер ,2005, МироновД.» Соrel Draw 12» Учебный курс –СПб:Питер 2004, МюррейД.Д., Райпер У. Энциклопедия форматов графическихфайлов Пер .Сан. Киев: ВHY,1997, Панкратов Т. Photoshop 7СПб: Питер,2005 Влад Мержевич. Теги HTML Влад
Мержевич [email protected] Web-сайт своими руками –И. Шапошников.: БХВ
Санкт-Петербург,2000. Информатика негіздері №3-2011. Алынған ресурстар: http://www. Izden .kz/referattar / informatika/ 297 Ғылыми жұмыстар жинағы. @ izden.kz