Профессиональная проба - реальная возможность для школьников за короткое время, час-полтора, научиться выполнять действия, характерные для людей той или иной профессии. Её идея заключается в организации освоения школьниками простейших профессиональных операций, чтобы они могли "почувствовать руками" труд и некоторые повседневные обязанности по профессии. На этом этапе подросток получает время, чтобы спланировать шаги по достижению профессионального успеха.
Профессиональная проба (профпроба) помогает в профессиональном самоопределении, осмысливании версий профессионального будущего, поскольку профпроба выступает индикатором правильности выбора. Ведь зная свои возможности, имея начальное, практическое, представление о профессии, человек сможет определить, понравится ему работа или нет. И сможет ли он выполнять все её требования.
Педагоги и психологи рекомендуют учащимся школ пройти как можно больше видов профпроб и только после этого выбрать ту профессию, в которой их интересы и способности могут раскрыться максимально. Тогда и в дальнейшем, при начале трудовой деятельности, удовлетворённость трудом будет высокой.
План проведения профессиональных проб
на декабрь 2018 года
Текст документа (.pdf)
ПРОФПРОБА
Компетенция «ИТ-квантум. Веб-дизайн и разработка сайта»
Цель занятия: познакомить с основами web-дизайн и разработка сайта
Задачи:
обучающая: сформировать знания о методах создания web-страниц с помощью HTML-документа.
воспитательная: формирование информационной культуры обучающихся, усидчивости, положительной мативации учебного труда
развивающая: развитие познавательного интереса к профессии программист (web-дизайнер
Здравствуйте, меня зовут (Валентина Александровна) (Елена Фанилевна).
Вы успешно прошли тестирование по профориентации на сайте «Билет в будущее», получили информацию к размышлению, в каком направлении двигаться, создавая карьерную лестницу. Я, в свою очередь, предлагаю Вам познакомиться с одной из компетенций, которая, я надеюсь, вам понравится и, быть может, кто-то свяжет свое будущее с этим направлением.
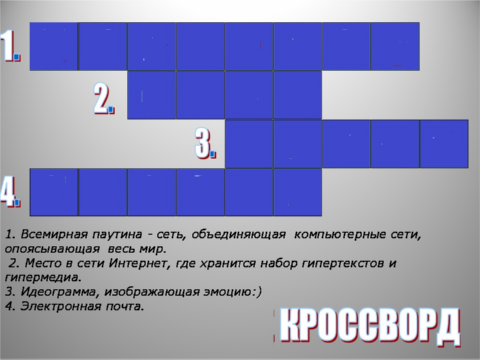
Давайте отгадаем кроссворд.


Педагог. Как вы думаете, какова тема сегодняшнего занятия? (ответы обучающихся) Итак, тема нашего занятия: «Язык гипертекстовой разметки HTML для создания сайта».
Я расскажу Вам о создании простейшего сайта. Кто знает, может быть, знания, которые Вы получите на этом занятии, впоследствии станут началом Вашего большого жизненного успеха.
Разумнее начать с простого, а именно с HTML (HyperText Markup Language - язык гипертекстовой разметки) - базового языка, на котором и построен любой, даже самый сложный сайт. Без этого языка не было бы ни одного сайта, более того, HTML - простейший язык, который может освоить даже школьник младших и средних классов.

Пора приступать к созданию нашего с Вами первого сайта, и этот процесс будет называться: Веб-дизайн и разработка сайта.
Для создания простейшей Web-странички можно воспользоваться текстовым редактором «Блокнот».
Синтаксис языка HTML
Язык разметки гипертекста используется для создания Web – страниц. Язык разметки гипертекста (HTML) – сокращение от английского словосочетания Hypertext Markup Langrage.
HTML представляет собой набор команд, определяющих, в каком виде документ будет просматриваться в окне браузера.
Документ HTML – это текстовый файл, в который вставлены флаги разметки – «тэги» (Markup tags). Стандартное расширение файла web – документа *.htm или *.html
В основе HTML-файла лежат теги. Теги определяют структуру Web-страницы. Теги несут ключевую информацию о том, как форматировать текст, где помещать картинки, где делать перенос и т.д. для того, чтобы отличать теги от текста, их заключают в угловые скобки - флаги разметки.
Флаги разметки – это определенная последовательность символов, расположенная между знаками
означает начало флага;
означает конец флага.
Флаги подразделяются на:
парные и непарные;
открывающие и закрывающие.
Каждый тег имеет свое имя. Большая часть тэгов образует контейнер, состоящий из открывающего и закрывающего тэгов. Тэги можно набирать как заглавными, так и строчными буквами.
Пример: B B эти флаги определяют область расположения полужирного теста (форматирующие флаги всегда парные).
Пример: br переход на новую строку в документе.
Замечания:
Перед закрывающим флагом ставится знак / (наклонный вправо слеш).
Флаги можно писать строчными или прописными буквами.
Флаги показывают:
Как должен быть расположен текст на экране;
Где должны быть вставлены рисунки, находящиеся в другом файле;
Как формируются связи с другими WEB – страницами и ресурсами Internet.
Флаги могут иметь параметры (атрибуты)
Структура HTML документа.
Любой HTML документ состоит из двух частей: заголовка и тела
Обзор структурных флагов (базисные флаги)
HTML HTML начинают и заканчивают документ (внешний флаг)
Web-страница помещается в контейнер и состоит из двух частей: заголовка и отображаемого в браузере содержания.
HEAD HEADмежду этими флагами располагается заголовок - это информация о документе, которая не выводится на экран.
Заголовок страницы помещается в контейнер . Заголовок содержит название страницы, которое помещается в контейнер /TITLE и при просмотре отображается в верхней строке окна браузера.
TITLE TITLEмежду этими флагами располагается название странички, которое находится в заголовке окна просмотра браузера.
BODY BODY между этими флагами заключается тело странички.
Тело документа – это произвольная часть странички, которую разрабатывает автор и отображает браузер
Задание №1 Структура Web - документа
Наберите (в текстовом редакторе Блокнот или в программе Visual Studio Code) следующее:
html
head
titleПрофессиональная проба title
head
body
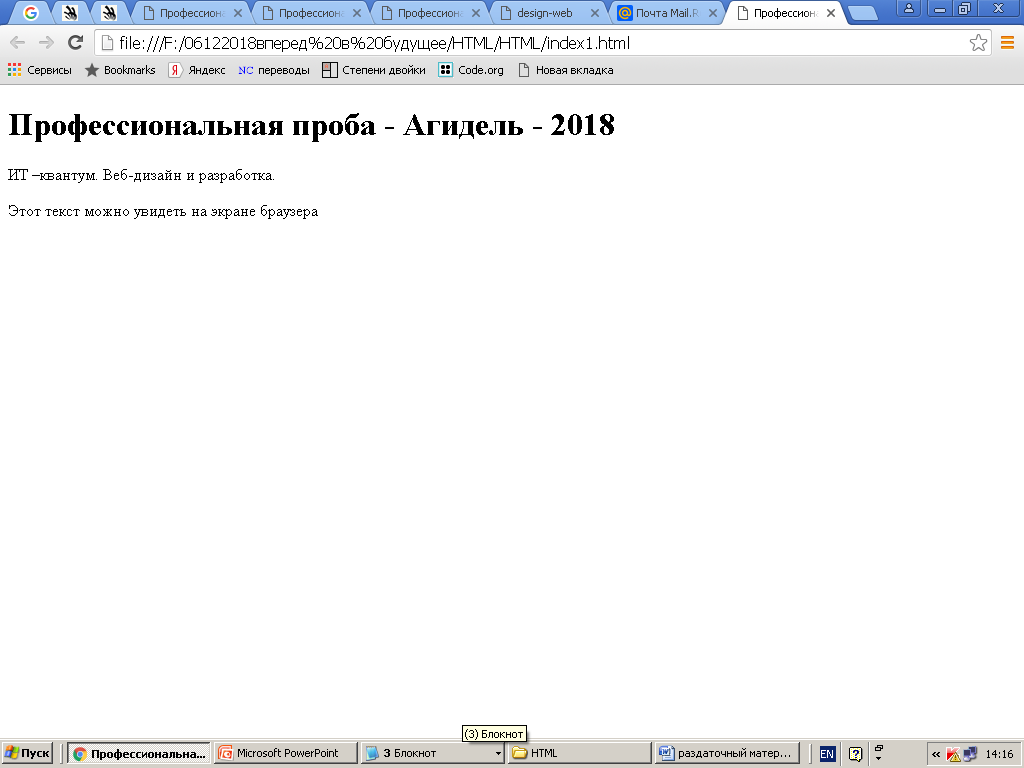
h1 Профессиональная проба - Агидель - 2018h1
ИТ –квантум. Веб-дизайн и разработка.
pЭтот текст можно увидеть на экране браузераp
body
html
Сохраните этот файл под названием index1.html в папку HTML
- Файл - Сохранить Как (File - Save as)
- Дальше вводите имя своего документа, например: index1.html (а не просто index1; приписочка *.html должна быть обязательно).
Откройте файл для просмотра результата.
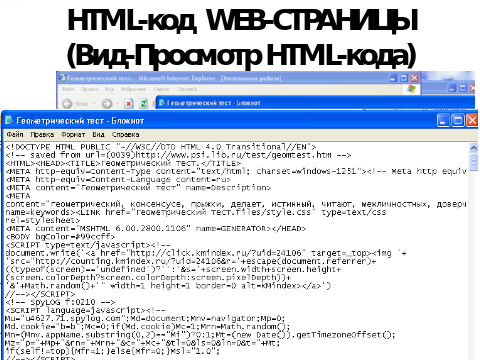
В программе просмотра, в котором открыта Ваша страница, нажмите правую кнопку мыши и выберите пункт «Просмотр в виде HTML» и начинайте редактирование.
С этого момента Вы будете работать с двумя файлами: текстовым документом и html –файлом.
Чтобы увидеть результат Вашей работы в браузере нажмите обновить (F5). После редактирования файла с тегами, не забудьте сохранить файл.
- Если вы уже сохранили ваш документ, как *.html, то при внесении изменений в этот документ вы можете уже сохранять их через Файл - Сохранить (File - Save).
Теперь откроем в браузере наш документ, допустим в Google Chrome (не закрывайте блокнот, он нам еще пригодится).
В Блокноте: Файл - Открыть - кнопка Обзор - Наш документ (index1.html)
Если мы что-то изменим в нашем *.html документе (в блокноте), то, чтобы посмотреть, как это выглядит в нашем браузере, надо не забывать нажимать в браузере кнопку ОБНОВИТЬ. Если изменений не видно, то это значит, что вы где-то что-то неправильно написали, или забыли сохранить документ.

Задание №2 Использование таблиц на Web-странице
Для создания дизайна сайта возьмем таблицу, чтобы структурировать на странице текст и изображение.
Элементы таблицы: -Заголовки – Строки –Столбцы -Ячейки
Замечание: Таблицы не содержат вычисляемые формулы
Флаги создания таблицы:
TABLE TABLE - включение таблицы в документ
TH TH - заголовки столбцов
TR TR - создание строк
TD TD - задание ячеек таблицы
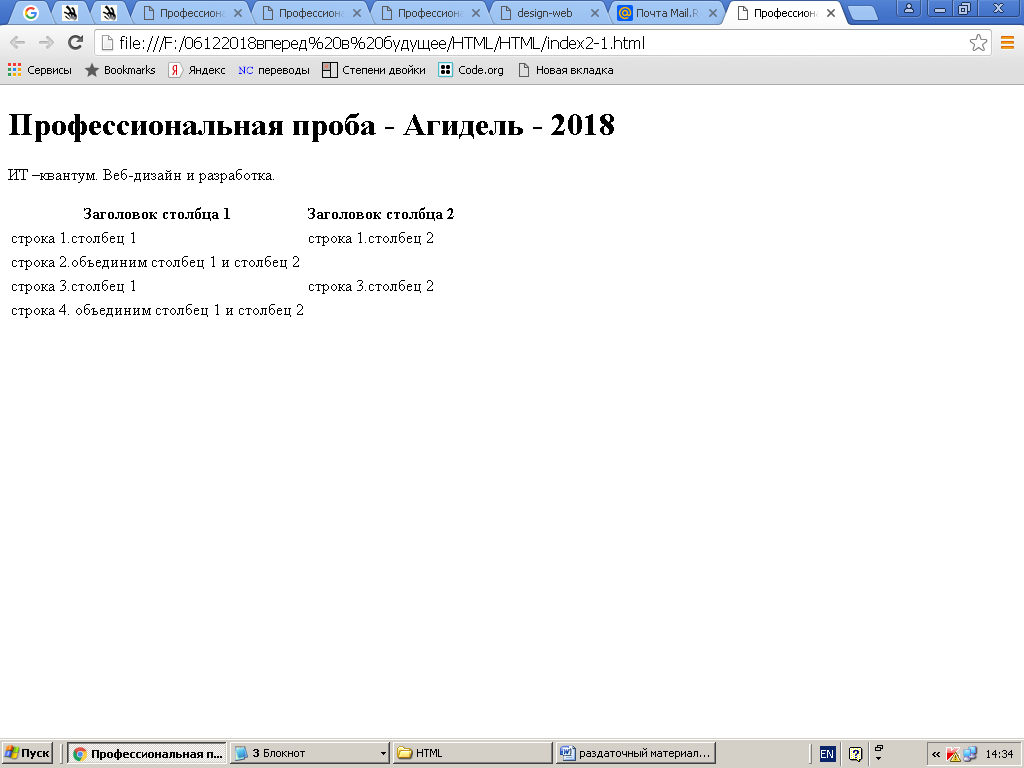
1.Создадим таблицу:
DOCTYPE html
html
head
titleПрофессиональная проба title
head
body
h1 Профессиональная проба - Агидель - 2018h1
ИТ –квантум. Веб-дизайн и разработка.
TABLE
THЗаголовок столбца 1TH
TH Заголовок столбца 2TH
TR
TDстрока 1.столбец 1TD
TDстрока 1.столбец 2TD
TR
TR
TDстрока 2.объединим столбец 1 и столбец 2TD
TR
TR
TDстрока 3.столбец 1TD
TDстрока 3.столбец 2TD
TR
TR
TDстрока 4. объединим столбец 1 и столбец 2TD
TR
TABLE
body
html
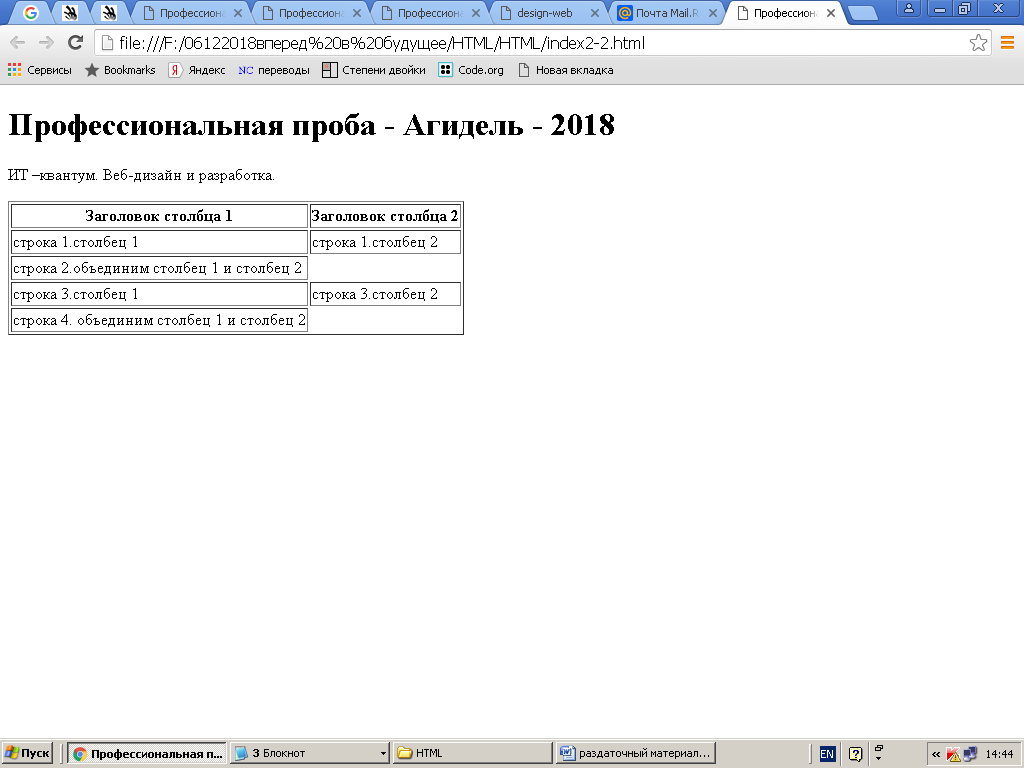
Таблица содержит 4 строки и 2 столбца. Таблица не имеет границ.

2.Управление отражением границ таблицы:
Для отражения текстовых и числовых данных удобно использовать таблицу с границами.
Для отображения границ служит параметр BORDER тега TABLE
BORDER = число (ширина границы в пикселях)
Примеры:
TABLE BORDER=1
TABLE BORDER=0 таблица не имеет границ
DOCTYPE html
html
head
titleПрофессиональная проба title
head
body
h1 Профессиональная проба - Агидель - 2018h1
ИТ –квантум. Веб-дизайн и разработка.
THЗаголовок столбца 1TH
TH Заголовок столбца 2TH
TR
TDстрока 1.столбец 1TD
TDстрока 1.столбец 2TD
TR
TR
TDстрока 2.объединим столбец 1 и столбец 2TD
TR
TR
TDстрока 3.столбец 1TD
TDстрока 3.столбец 2TD
TR
TR
TDстрока 4. объединим столбец 1 и столбец 2TD
TR
TABLE
body
html
3. Выравнивание содержимого ячеек
параметры ALIGN и VALIGN флага TD
ALIGN – задаёт режим горизонтального выравнивания
Значения параметра:
left – пол левому краю
center - по центру
right - по правому краю
Пример записи:
TD ALIGN=”right”
VALIGN – задаёт режим выравнивания содержимого ячейки по вертикали
Значения параметра:
top – по верхнему краю
center - по центру
bottom - по нижнему краю
Пример записи:
TD VALIGN=”top”
4.Объединение ячеек
параметры COLSPAN и ROWSPAN флагов TH и TD
позволяют расширить ячейку таблицы на несколько строк и столбцов
Примеры:
TH rowspan=3 - задаёт ширину табличного заголовка равную 3-м строкам
TD COLSPAN=2 -задаёт ячейку в 2 столбца высотой
Ячейки объединяются в направлении слева направо и сверху вниз.
Чтобы объединить четыре ячейки, расположенные в двух строках и двух столбцах для верхней левой ячейки нужно указать параметры colspan=2 rowspan=2. Те ячейки, на которые идёт распространение можно не объявлять
Профессиональная проба
body
h1 Профессиональная проба - Агидель - 2018h1
ИТ –квантум. Веб-дизайн и разработка.
TR
TD ЭМБЛЕМА Ячейка (строка 1.столбец 1)TD
TR
TR
TR
TR
TD Меню Ячейка (строка 3.столбец 1)TD
TR
TR