СОДЕРЖАНИЕ И СТУКТУРА
САЙТА

Содержание и структура сайта
Что такое WEB- сайт?
- WEB сокращение от WWW (WorldWide Web)
- WEB -сайт – совокупность гипертекстовых документов, объединенных общей тематикой, структурой и навигацией.

Содержание и структура сайта
Классификация WEB -сайтов
- личные страницы
- информационные WEB -сайты
- коммерческие сайты
- дистанционное обучение и консультирование
- поисковые машины, каталоги

Содержание и структура сайта
Содержание сайта должно отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Структура (план) сайта - разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Иерархическая структура сайта
Главная страница
Полезные
ссылки
Личные
страницы
Галерея
Новости и
объявления
Руководитель
Растровая
графика
Векторная
графика
Ученик 1
Ученик 2
Сканография

Содержание и структура сайта
Структура Web- страницы
- Вид Web- страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или парными, для которых обязательно наличие открывающего и закрывающего тэгов (такая пара тэгов называется контейнером). Закрывающий тэг содержит прямой слэш ( / ) перед обозначением. Тэги могут записываться как прописными, так и строчными буквами.
- Любая страница должна иметь следующую структуру:
Например:
Компьютер
Все о компьютере

Содержание и структура сайта
Структура Web- страницы
- HTML- код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать.
- Заголовок Web- страницы заключается в контейнер и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для её правильного отображения.
- Название Web- страницы содержится в контейнере и отображается в строке заголовка браузера пи просмотре страницы.
- Основное содержание страницы помещается в контейнер и может включать текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые файлы и т.д.

Содержание и структура сайта
Структура Web- страницы
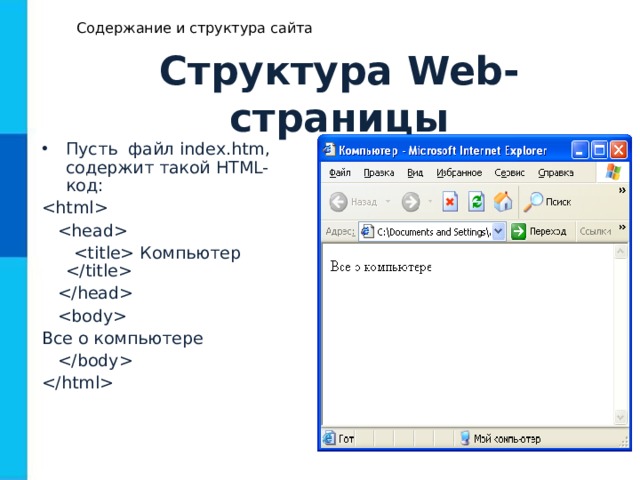
- Пусть файл index.htm , содержит такой HTML- код:
Компьютер
Все о компьютере

Содержание и структура сайта
Структура Web- страницы
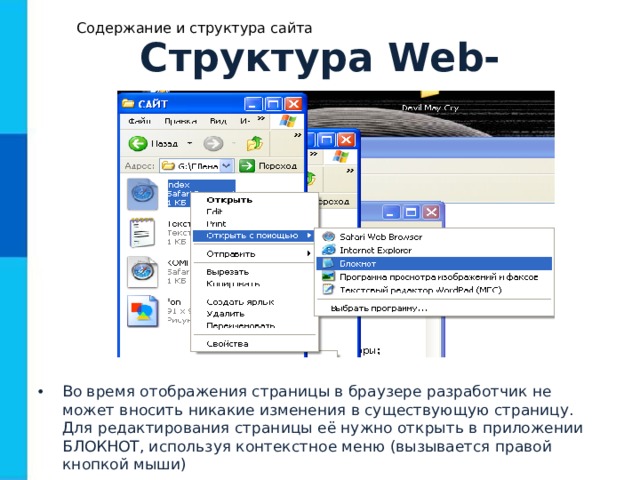
- Во время отображения страницы в браузере разработчик не может вносить никакие изменения в существующую страницу. Для редактирования страницы её нужно открыть в приложении БЛОКНОТ, используя контекстное меню (вызывается правой кнопкой мыши)

Содержание и структура сайта
Создаёт сайт WEB - дизайнер
Web-дизайнер - специалист, проектирующий структуру Web-сайта, подбирающий способы подачи информации и выполняющий художественное оформление Web-проекта.

Содержание и структура сайта
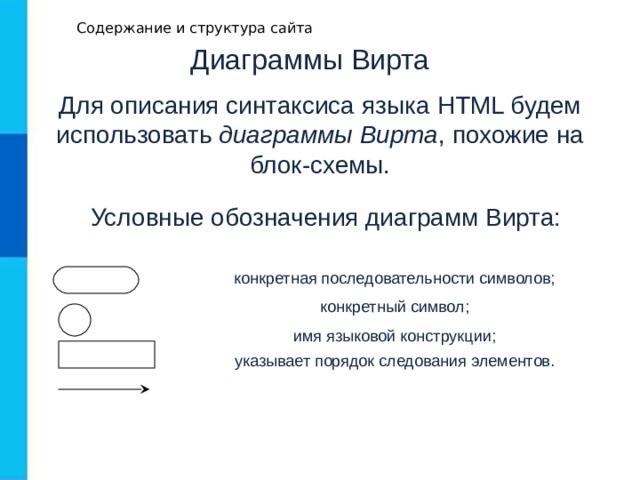
Диаграммы Вирта
Для описания синтаксиса языка HTML будем использовать диаграммы Вирта , похожие на блок-схемы.
Условные обозначения диаграмм Вирта:
конкретная последовательности символов;
конкретный символ;
имя языковой конструкции;
указывает порядок следования элементов.

Содержание и структура сайта
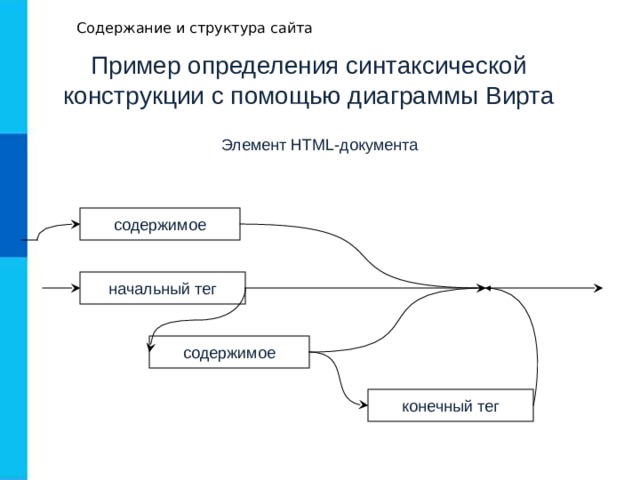
Пример определения синтаксической конструкции с помощью диаграммы Вирта
Элемент HTML- документа
содержимое
начальный тег
содержимое
конечный тег
 параметр Здесь параметр (атрибут) имеет вид: имя параметра значение =" width="640"
параметр Здесь параметр (атрибут) имеет вид: имя параметра значение =" width="640"
Содержание и структура сайта
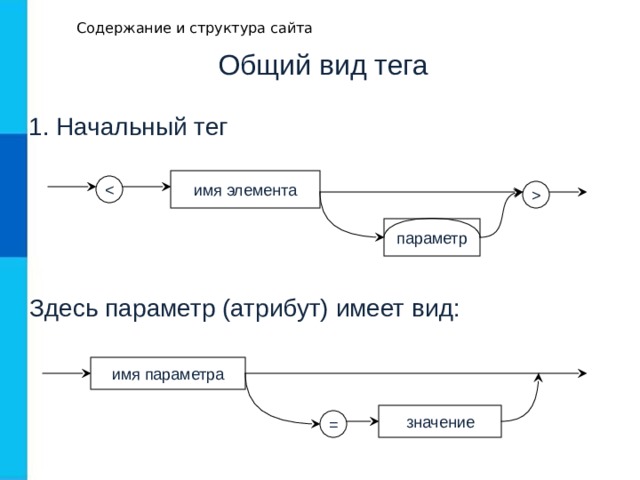
Общий вид тега
1. Начальный тег
имя элемента
параметр
Здесь параметр (атрибут) имеет вид:
имя параметра
значение
=
 " width="640"
" width="640"
Содержание и структура сайта
Параметры в теге разделяются пробелами. Роль пробела может играть переход на новую строку или табуляция.
Обычно, значение параметра — это текст, заключенный в одинарные или двойные кавычки. В некоторых случаях кавычки можно опускать, но лучше этого не делать.
Пример:

onclick="window.scroll(-100,0)"
onmouseover="src='../images/left-light.jpg'"
onmouseout='src="../images/left.jpg"'
 Пример: Продукция завода " Красный Октябрь "" width="640"
Пример: Продукция завода " Красный Октябрь "" width="640"
Содержание и структура сайта
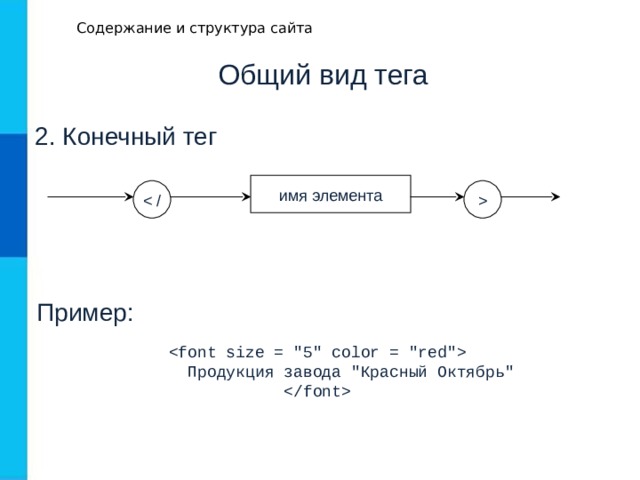
Общий вид тега
2. Конечный тег
имя элемента
Пример:
Продукция завода " Красный Октябрь "
 Параметры" width="640"
Параметры" width="640"
Содержание и структура сайта
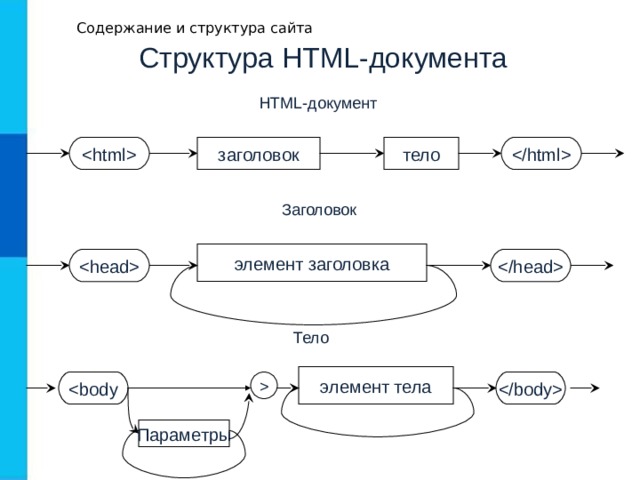
Структура HTML- документа
HTML- документ
тело
заголовок
Заголовок
элемент заголовка
Тело
элемент тела
Параметры

Содержание и структура сайта
Самое главное
Структура (план) сайта - разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию - переходы с одной страницы сайта на другую.
Шаблон страницы - это схема страницы, на которой представлены элементы, имеющиеся на страницах сайта. Использование шаблонов страниц помогает выдержать единый стиль оформления сайта.