Департамент образования администрации Владимирской области Государственное бюджетное образовательное учреждение среднего профессионального образования Владимирской области «Владимирский педагогический колледж»
СОЗДАНИЕ ПЕРСОНАЛЬНОГО САЙТА УЧИТЕЛЯ ДЛЯ ОРГАНИЗАЦИИ ВЗАИМОДЕЙСТВИЯ С СЕМЬЁЙ МЛАДШЕГО ШКОЛЬНИКА
Методические рекомендации для учителей начальных классов, студентов педагогического колледжа

Владимир 2018
Курьина Н. В., Комкова А. А. Организация социального проектирования в рамках внеурочной деятельности в начальной школе: методические рекомендации. – Владимир: Владимирский педагогический колледж, 2018.-
В методической разработке представлен опыт организации социального проектирования в рамках внеурочной деятельности в начальной школе. Материалы содержат разработанные авторами конспекты и могут быть использованы учителями начальных классов, студентами педагогического колледжа в практической деятельности.
Составители:
Н. В. Курьина – преподаватель Владимирского педагогического колледжа
А. А. Комкова – студентка отделения «Преподавание в начальных классах»
Рецензенты:
Л. В. Суслова – кандидат педагогических наук, доцент кафедры ВЯПК ВлГУ им. А. Г. и Н.Г. Столетовых
СОДЕРЖАНИЕ
Пояснительная записка…………………………………………………..4
Задачи и перспективы развития сайта…………………………………..5
Особенности структуры сайта…………………………………………..6
Создание сайта……………………………………………………………7
Список использованных источников…………………………………..25
Пояснительная записка
Наибольшую популярность в последнее время приобретает персональный сайт учителя начальных классов, так как сейчас преобладает век информационных технологий и каждый человек имеет доступ в глобальную сеть Интернет.
Одной из приоритетных задач современной школы является создание необходимых и полноценных условий для личностного развития каждого ребенка, формирования активной жизненной позиции. Все педагоги признают необходимость создание персонального сайта учителя для взаимодействия с семьёй младшего школьника, так как семья и школа тесно связанны между собой, они воспитывают одних и тех же детей, имеют общие цели и задачи. Для этого родителям младшего школьника предоставляется сайт учителя начальных классов. . Сайт является информационным ресурсом учителя начальных классов в глобальной сети Интернет, который содержит бесплатный и неограниченный доступ к информации, предназначенной для всех желающих.
Целью создания сайта является организация пространства в сети Интернет для обобщения и распространения педагогического опыта учителя и оперативного взаимодействия со всеми участниками образовательного процесса.
Данный методический материал адресован студентам педагогического колледжа по специальностям: Коррекционная педагогика в начальном образовании, Преподавание в начальных классах, Дошкольное преподавание и учителям начальных классов.
Задачи и перспективы развития сайта
Задачами создания сайта являются:
освещение деятельности педагога в сети Интернет;
осуществление обмена педагогическим опытом и демонстрация достижений педагога;
создание условий для взаимодействия всех участников образовательного процесса: педагогов, учащихся и их родителей;
оперативное и объективное информирование о происходящем в классном коллективе всех участников образовательного процесса;
размещение на сайте формы обратной связи для получения отзывов от различных групп пользователей;
оперативное взаимодействие и конструктивный диалог с коллегами других общеобразовательных школ.
Перспективы сайта учителя начальных классов включают в себя:
Оперативно и своевременно размещать новую информацию на сайте. Создать и пополнить новый раздел: Интерактивная доска на уроке.
Организовать зону для предоставления возможностей учителям начальной школы разместить свои материалы на сайте.
Обсуждение вопроса о выдаче сертификатов о публикации на страничках сайта.
Регистрировать в установленном порядке сайт в информационно-поисковых системах.
Особенности структуры сайта
Для кого создаётся сайт?
Учителя.
Учителя начальных классов имеют возможность познакомиться с опытом работы педагога. Здесь можно найти разработки уроков, презентации, тесты, проекты детей, программы, мастер – классы.
Родители.
Вопросы, которые интересны родителям – успеваемость ребенка в школе, школьные дела. Для работающих родителей выбрать время для посещения школы иногда вызывает затруднение. А вот вечером заглянуть на сайт класса, где учится его ребенок, задать вопрос учителю ему удобно. Это можно сделать и через обратную связь на сайте, гостевую книгу на блоге, электронный дневник ученика.
Ученики класса.
На сайте учителя создана страничка для ребят, а так же имеется переход на блог класса. Сайт – это средство получения оперативной информации. Ученик получает информацию о расписании уроков, домашнем задании, возможность задать вопрос учителю, друг другу и т.д.
Структура сайта:
Главная страница Правило поведения ученика
Портфолио учащихся Классный руководитель
Расписание уроков Наши учителя
Поручения в классе Наш класс
Гостевая книга Дни рождения
Фотоальбомы Домашняя работа
Создание сайта
Перед тем, как работать над сайтом, Вам нужно провести подготовку, а точнее:
Продумать структуру сайта. Какие страницы и разделы Вам нужны, в каком порядке Вы хотите их расположить? Четкое понимание структуры необходимо для того, чтобы взять за основу правильный шаблон.
Пример:

Определиться с оформлением. Выберите фирменные цвета и шрифты, которые будут прослеживаться на каждой странице вашего сайта. Дизайн должен отражать главные ваши ценности и идеи, создавать на сайте подходящую атмосферу.
Поработайте над текстами. Придумайте слоган, составьте описание, расскажите о себе. Содержание сайта должно отражать творческую жизнь учителя, привлекать внимание единомышленников, быть четким и понятным.
Подготовьте остальной контент. Сайт с одними только текстами — это очень скучно, поэтому сразу начинайте подыскивать подходящие фотографии и видеоролики. Чтобы не запутаться, создайте для каждой страницы сайта папку и сохраняйте в них текст и фотографии.
Выполнив все эти пункты, можно переходить к следующей важной части — оформлению.
Но, сначала Вам необходимо создать аккаунт.
Пошаговая инструкция
Регистрация
Для перехода к ней достаточно нажать «Создать сайт» на главной странице: http://ru.wix.com и перейти к окну регистрации.

Введите адрес электронной почты, повторите его и введите пароль, после чего нажать «Создать».
Выбор подходящего шаблона
В коллекции конструктора Wix более 500 шаблонов — среди них наверняка есть тот, который вам понравится. Выбирая, старайтесь представить, как люди будут пользоваться сайтом, обязательно обращайте внимание на дизайн.
Пример:

Изменение шаблона
 Все управляющие элементы расположены слева и в верхней части страницы.
Все управляющие элементы расположены слева и в верхней части страницы.
 Добавьте категории и суб-страницы, дайте им название. Сделать это можно, нажав на кнопку «Главная».
Добавьте категории и суб-страницы, дайте им название. Сделать это можно, нажав на кнопку «Главная».


Добавьте необходимые страницы, нажав на кнопку «Добавить страницу». Расположение добавленных страниц можно менять, перетаскивая их в нужном направлении.
Имя страницы изменяется при двойном щелчке по названию страницы.


Делая новые страницы, не стоит забывать и о предстоящем продвижении проекта. Конструктор Wix сделал эту задачу довольно простой. Выберите нужную и нажмите на кнопку 1, указанную на скриншоте, далее перейдите на вкладку «Seo-страницы». Здесь можно ввести всю важную информацию для успешного продвижения сайта в поисковых системах. Доступны следующие параметры:
Заголовок страницы, который будет отображаться в поиске;
О чем страница;
Ключевые фразы/слова.
1

Дизайн
 Закончив редактировать шаблон по структуре, необходимо перейти к настройке дизайна.
Закончив редактировать шаблон по структуре, необходимо перейти к настройке дизайна.
Можно подобрать шрифты, цвета, увеличить или уменьшить блоки, загрузить свои картинки или использовать изображения, предложенные конструктором. Главное, что Вам необходимо помнить – цветовая схема и текстовая стилистика должны оставаться неизменными на каждой странице вашего сайта. Все настройки доступны в верхней левой части экрана, а также во вкладке «Инструмент», после нажатия, на которую в правой части появится окно для внесения настроек.
Система дает подсказки. Так, наведя курсор мыши на любой элемент, вы узнаете, что можно сделать посредством того или иного инструмента.

Настройка внешнего вида сайта займет немного времени, ведь основная работа уже выполнена дизайнерами, работавшими над выбранным Вами шаблоном.
Ваша задача – внимательно читать текст всплывающих подсказок и не бояться что-то испортить, ведь любое Ваше действие можно отменить или исправить.


На этом основная настройка ресурса завершена, осталось наполнить его полезным и качественным контентом.
Наполнение сайта
Для успешной работы, помните, что тексты должны быть не только оригинальными и уникальными, но и увлекательными, чтобы пользователи вновь возвращались на страницы вашего сайта. Также нужно добавить не только текст, но и изображения, видео и аудио файлы.
Хедер
Начать редактирование следует с изменения хедера (Область сайта, которая появляется в верхней части вашего сайта на всех ваших страницах. Хедер может содержать название сайта, логотип и меню вашего сайта).


Футер
Футер - это часть сайта, которая появляется в нижней части сайта и появляется на всех ваших страницах. Футер может содержать ваши контактные данные, условия пользования, ссылки на разделы сайта и иконки социальных сетей.
Не самый бросающийся в глаза раздел, но не нужно им пренебрегать. Вообще, футер важен ничуть не меньше, чем шапка сайта. Это не только навигационный элемент, он может использоваться и для разных других задач. В футер можно добавить панель соц. иконок, карту проезда, контактные данные, форму подписки на рассылку — вариантов масса.


Изменение названия сайта:
Наведите курсор на нужный блок, в данном случае – это заголовок ресурса;
Кликните на кнопку «Редактировать»;
Введите текст.

Нажав на кнопки «Изменить фон» и «Настроить дизайн», вы сможете подобрать оптимальный размер букв, изменить их цвет, шрифт и прочее.
Добавить текст также легко, как и настроить заголовок. Для этого необходимо выполнить действия, указанные на скриншоте.
3 2 1
И редактировать появившийся текст, описанным выше способом или скопировать, например, из файла MSWord.
При добавлении текста в конструкторе wix, пошаговая инструкция не сможет показать бесчисленное количество вариантов оформления текстового поля.
Возможно не только размещение текста в любом месте странички, но и изменение размеров шрифта, добавление цвета, растягивание или сжатие строк и внесение в поле для текста других интересных моментов оформления.
Во время работы над редактированием сайта желательно почаще использовать такую полезную функцию конструктора, как предпросмотр и не забывать сохранять Вашу работу.


Редактирование Меню
Любые изменения строки меню производятся нажатием на нее и выбором необходимого дизайна и настроек ее работы.
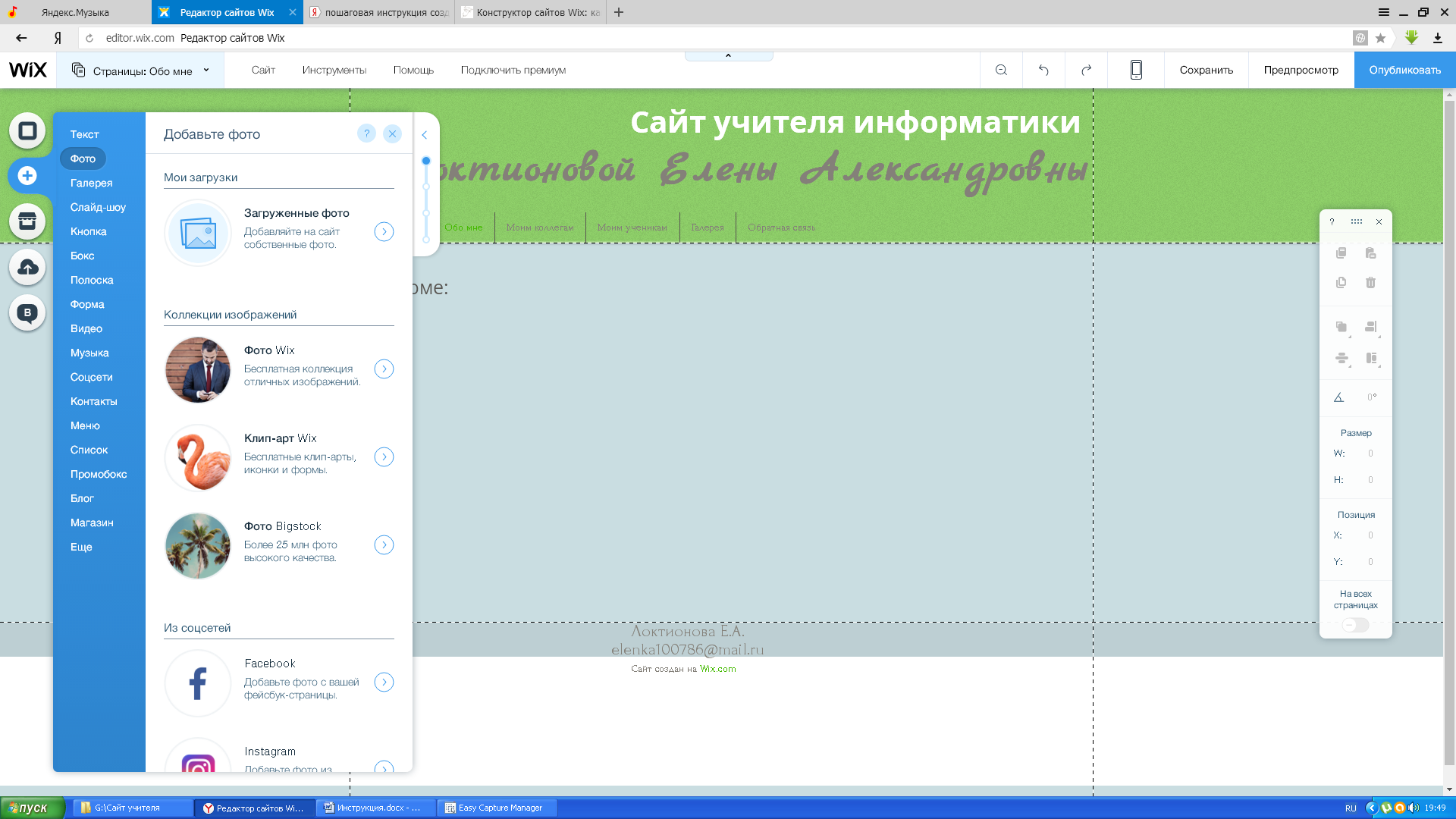
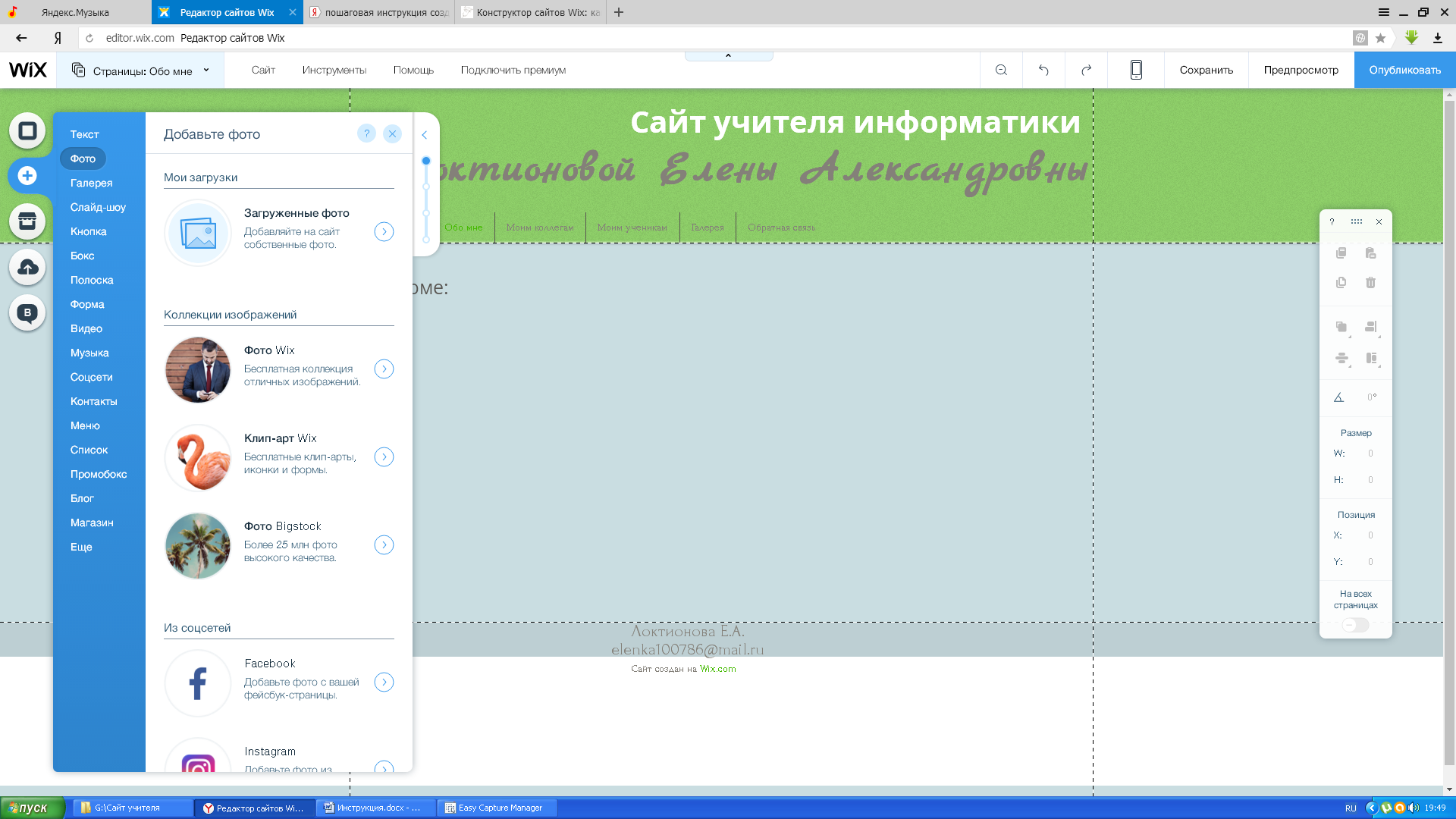
Добавление изображений
Добавить изображение можно выполнив действия, указанные на скриншоте, и выбрать изображение из приведенного списка. 2

3
1
Или загрузить Ваше фото 2
3 1
6 4 5
Изменять размер, применять различные эффекты к фото можно также нажав на него и выбрав меню настройки.
 Таким образом можно добавлять любой другой контент(фото, видео, аудио, документы и презентации)
Таким образом можно добавлять любой другой контент(фото, видео, аудио, документы и презентации)
2 1
Теперь работа над сайтом практически закончена, осталось только оформить страницу обратной связи.

Перед финалом работы следует не забыть выполнить несколько полезных настроек. Поисковым системам разрешить индексацию и указать на использование мобильной версии.

На этом этапе технические моменты обустройства и наполнения сайта заканчиваются и он благополучно начинает радовать посетителей ценной информацией. Во все материалы, размещенные на сайте, всегда можно вносить изменения, дополнения и улучшения.
И главное, чтобы Ваш сайт могли увидеть пользователи и поисковые системы, его необходимо опубликовать.


Обновляйте Ваш сайт чаще
Регулярные обновления вызывают у людей интерес и выводят сайт на более высокие позиции в результатах поиска, поэтому не забывайте выкладывать новые посты, меняйте фотографии, старайтесь показать, что жизнь идет полным ходом, добавьте ссылку на Ваш сайт на Ваших страничках в соцсетях. Это понравится как посетителям сайта, так и поисковым системам.
СПИСОК ИСПОЛЬЗУЕМЫХ ИСТОЧНИКОВ
1 Безногова О.Н Личный сайт.[текст] География и ИКТ.
2 Гаврилов Сергей.[текст] Обзор конструкторов сайтов.
3.Википедия.[текст] Сайты Гугл.
4.Все о [текст] веб-дизайне.
5.Иванов Александр.[текст] Блог.
6. Пурикова М.Н. Личный сайт.[текст] Школьная география.
7.Сайтостроение [текст] от А до Я.
10