Теория с практикой
Работа с текстовыми полями в JavaScript
| |

| |

Самостоятельно решить задачи
Даны два инпута и кнопка. По нажатию на кнопку запишите в первый инпут значение второго инпута, а во второй инпут - значение первого. Ваш код должен работать универсально, для любых значений инпутов.
Даны 5 инпутов, абзац и кнопка. В инпут вводятся числа. По нажатию на кнопку запишите среднее арифметическое введенных чисел в абзац.
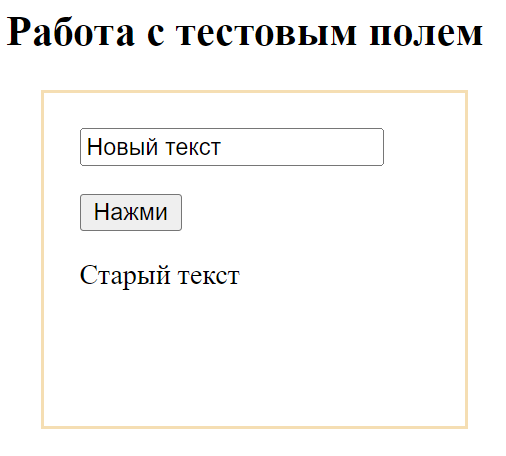
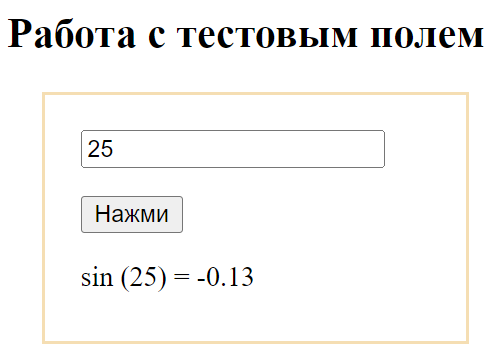
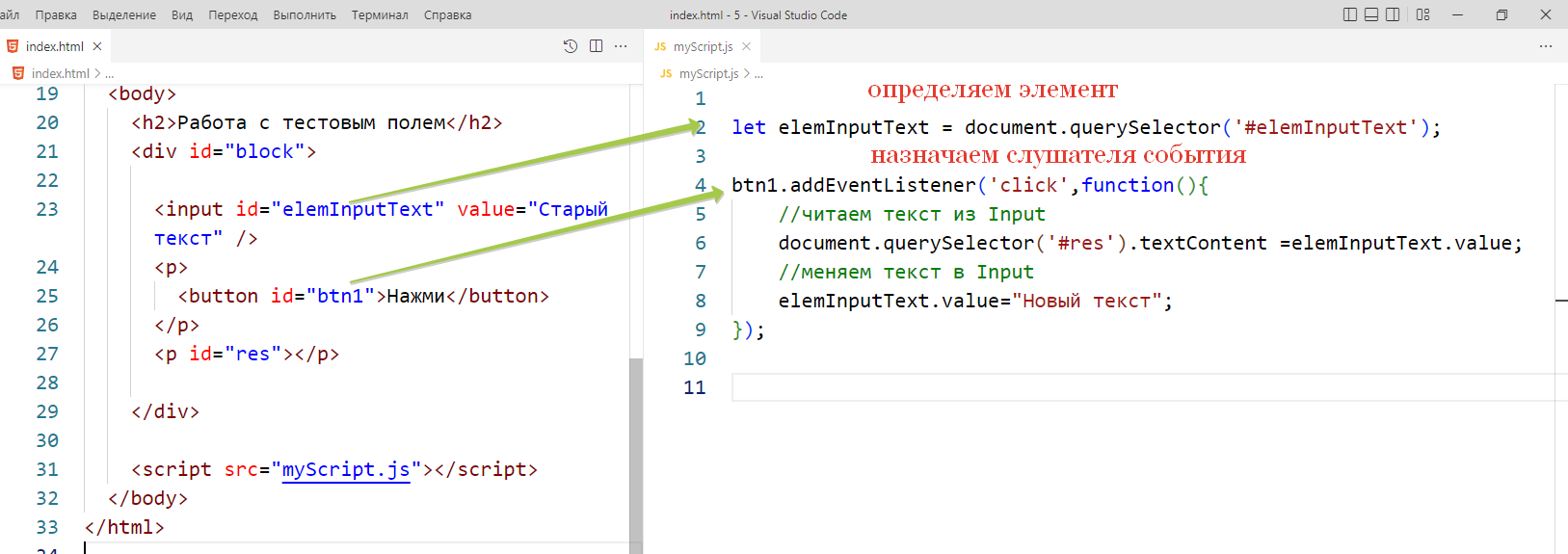
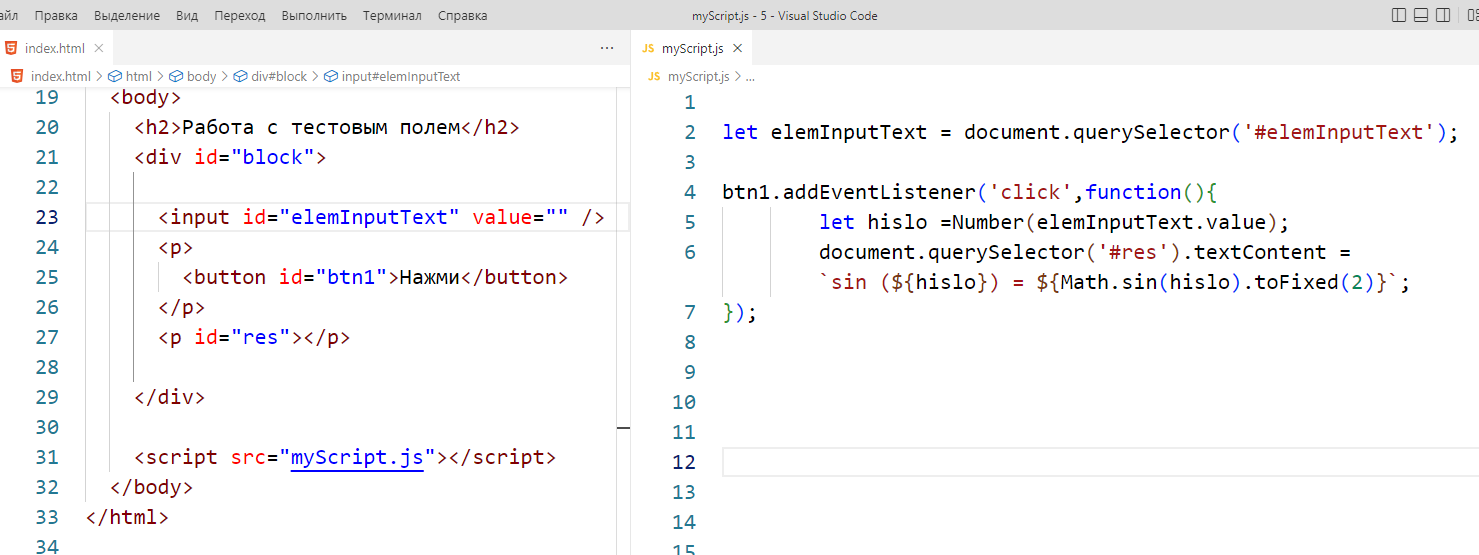
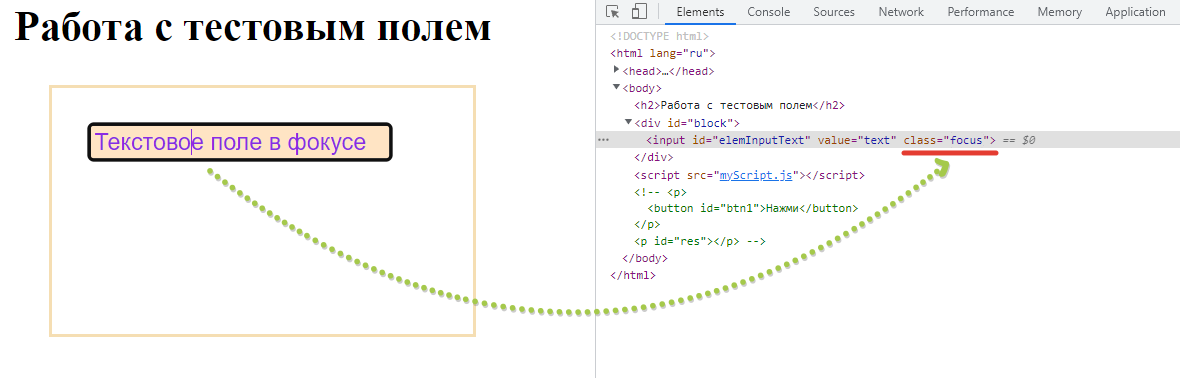
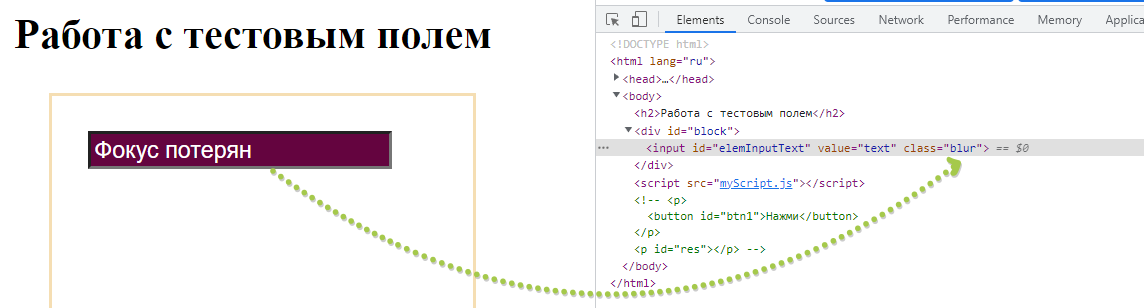
Рассмотрите картинки, определите какая задача решена;
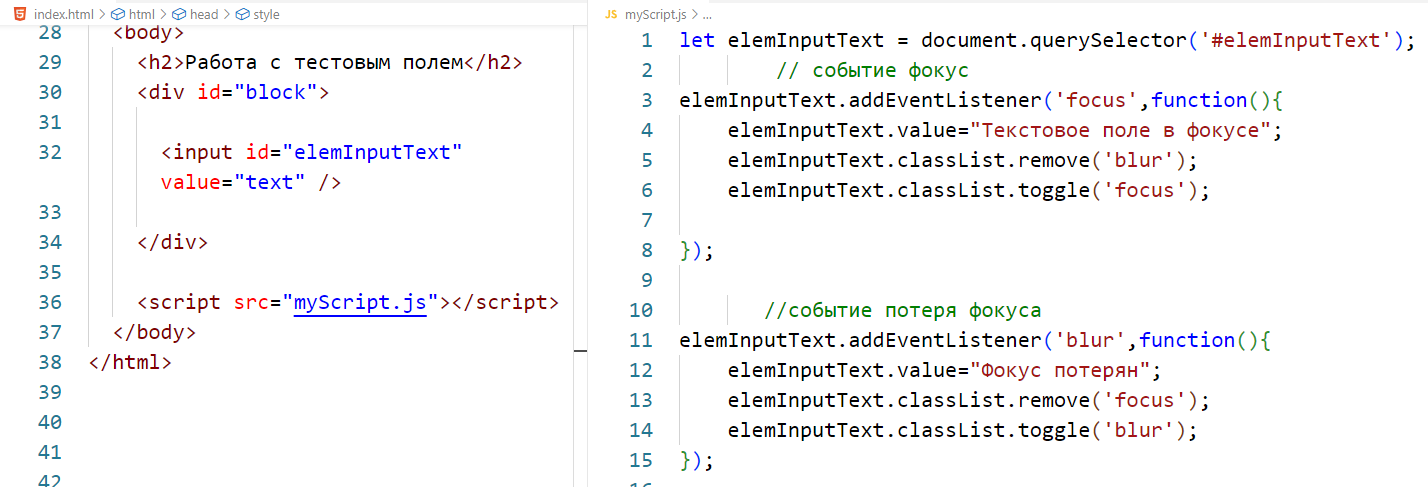
Выполните работу и определите назначение каждой команды;
Определите назначение команд classList.remove и classList.toggle;
Самостоятельно введите стиль оформление добавляющихся классов;



elemInputText.value=""; //команда очистит текстовое поле
Объект this в JavaScript
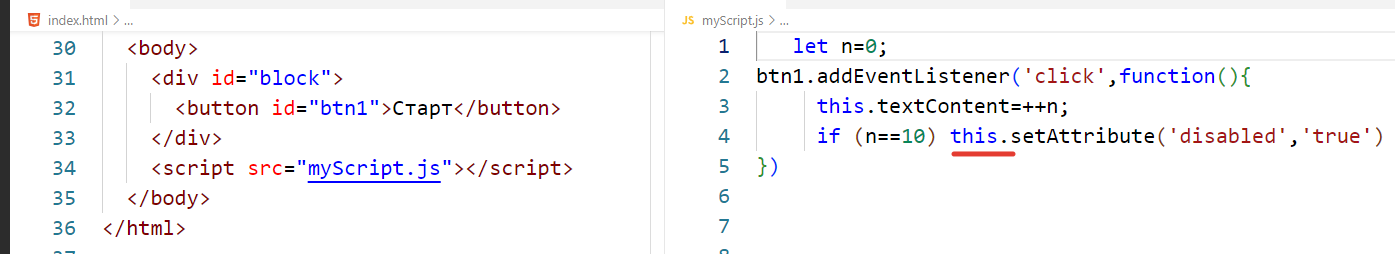
Объект this удобен, когда элемент, в котором произошло событие, и элемент, с которым совершаются действия в результате события, - это один и тот же элемент.
![]()
![]()
![]()
Рассмотрите картинки, определите какая задача решена;
Выполните работу и определите назначение каждой команды;

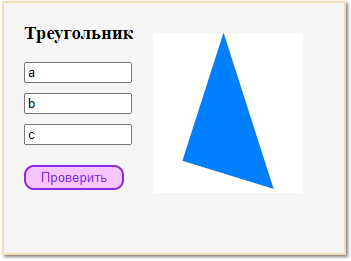
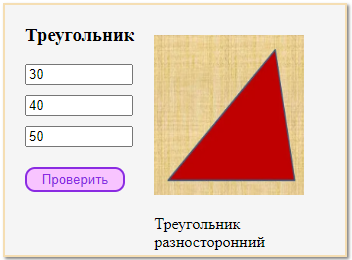
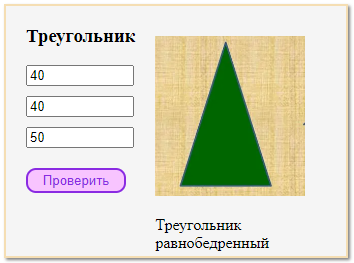
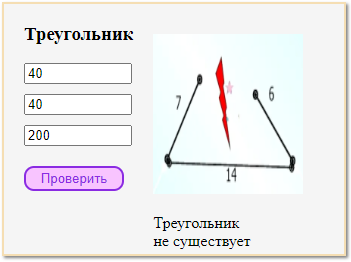
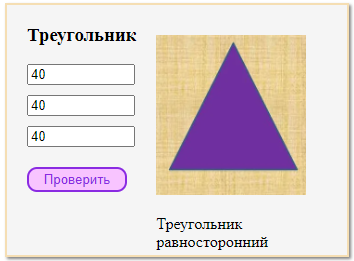
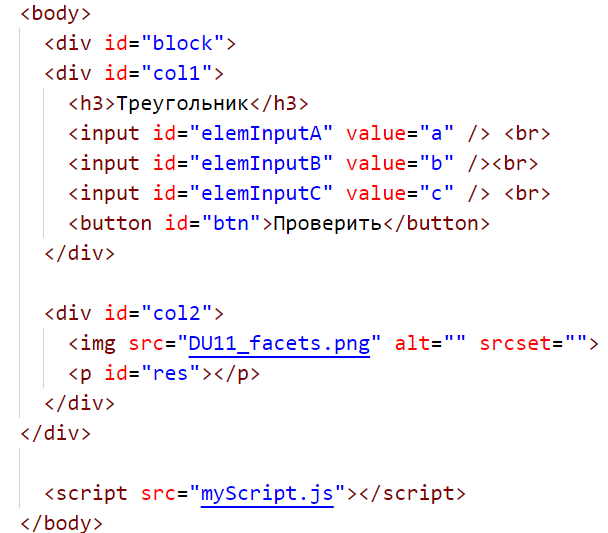
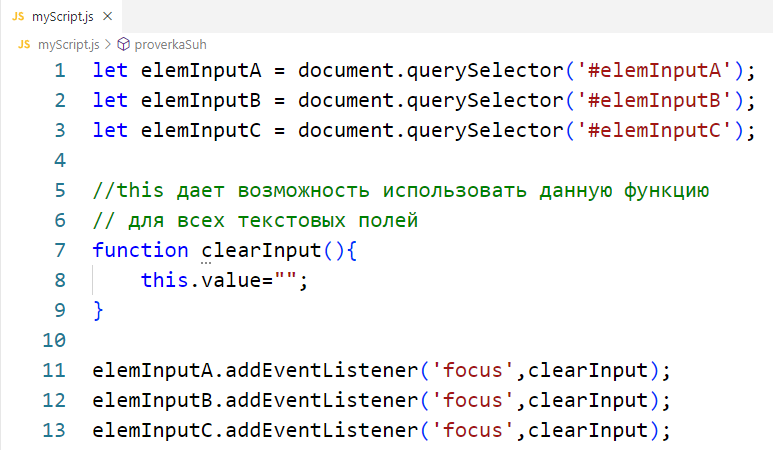
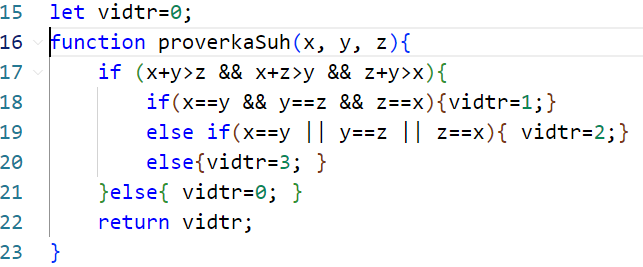
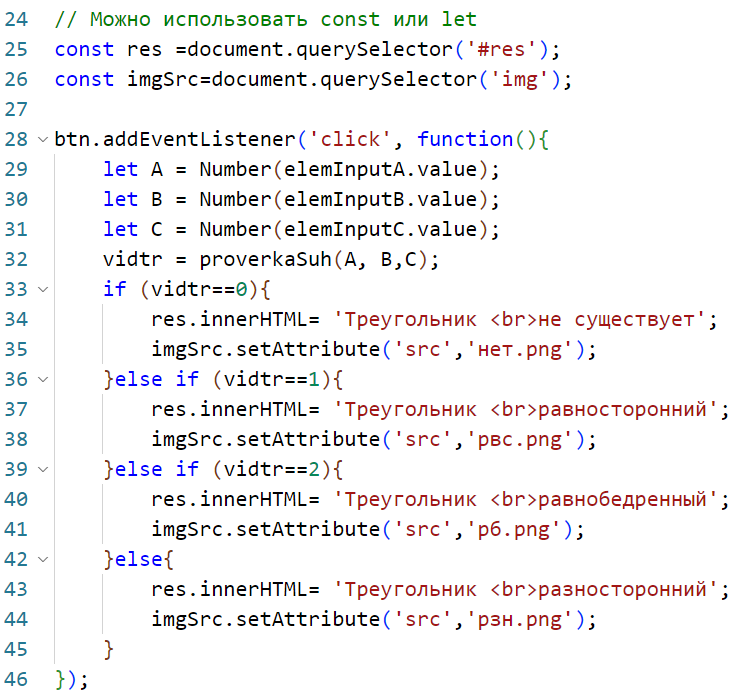
Реализуем задачу – проверка существования треугольника по сторонам и определения вида.
| |
| |
| |


Проверьте работу фокуса в текстовых полях и очистка их по переходу в них;


Самостоятельно решить задачу
Реализуйте задачу – проверку треугольника по трем углам.




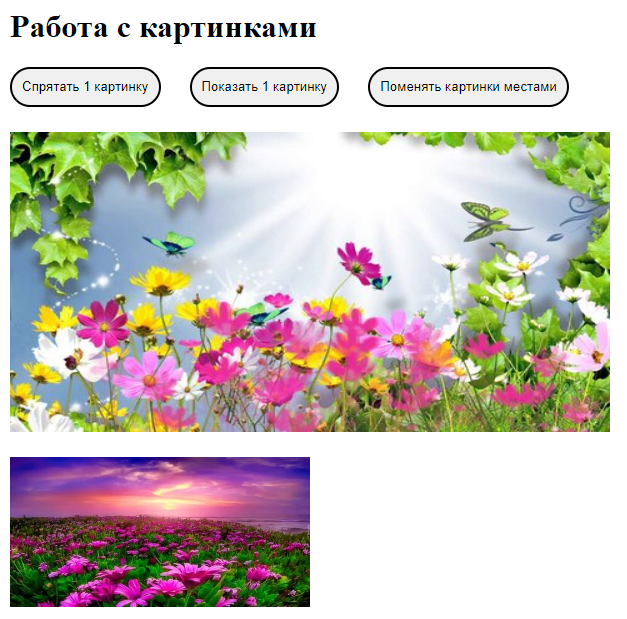
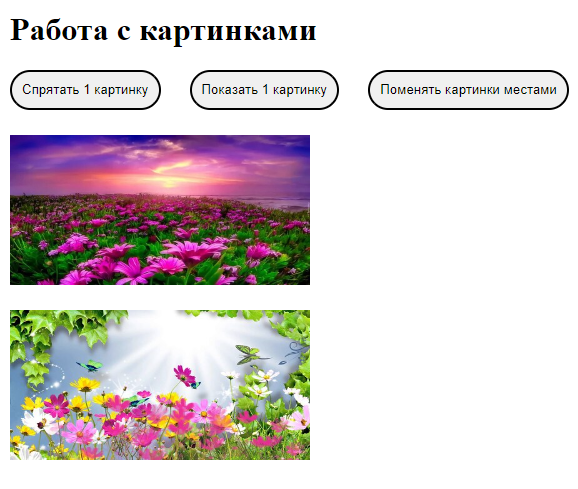
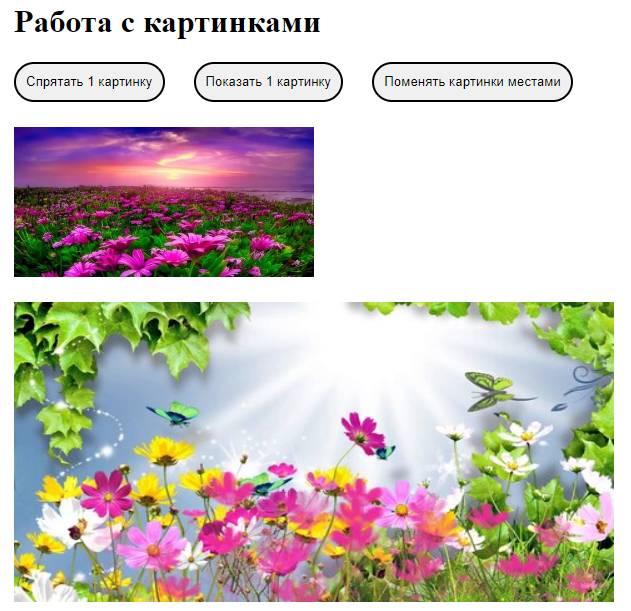
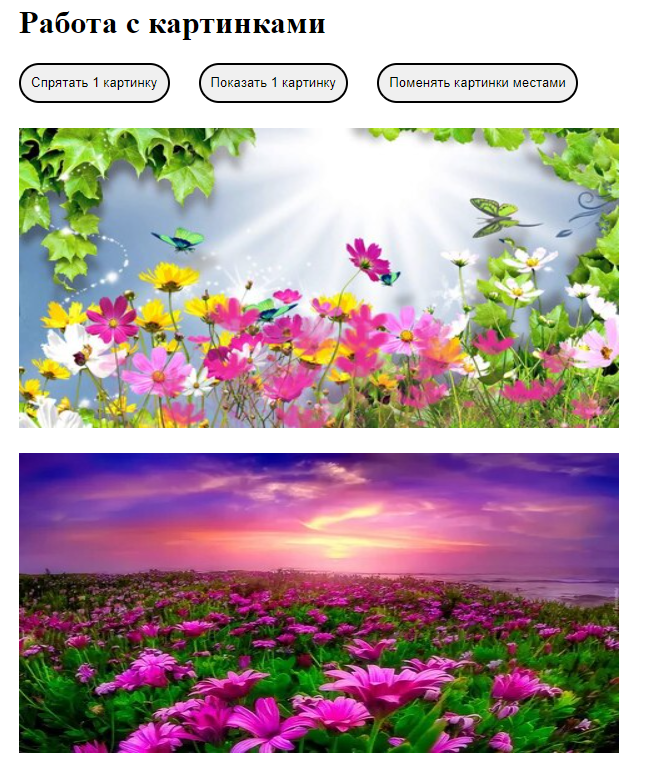
Работа с картинками
Создайте новый проект;
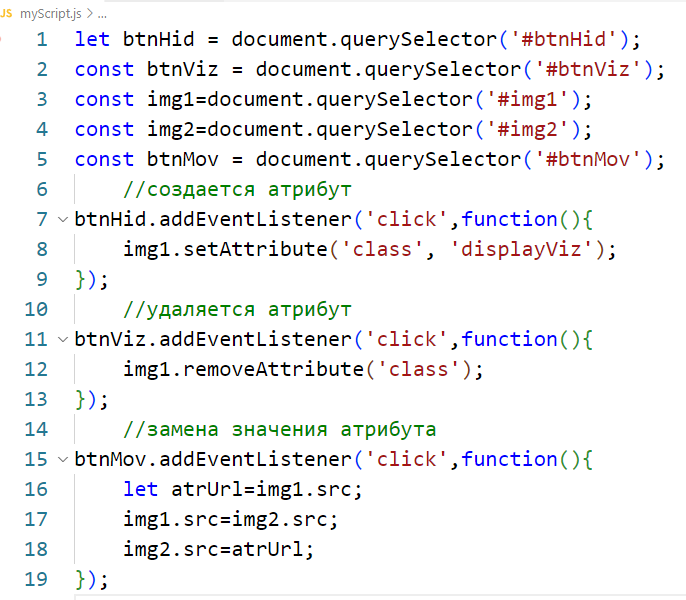
Рассмотрите картинку, определите назначение кнопок;

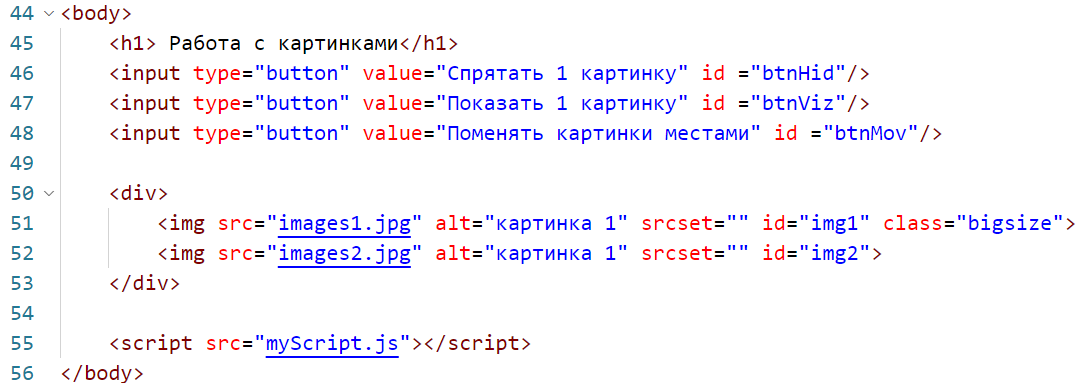
Введите код разметки;

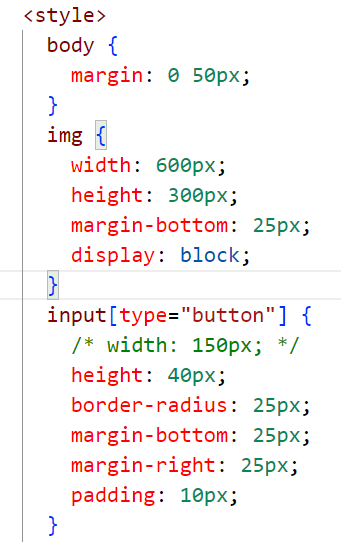
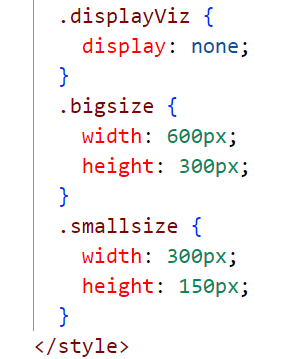
Введите код стилей элементов сайта;


Введите код скрипта, определите назначение каждой команды;

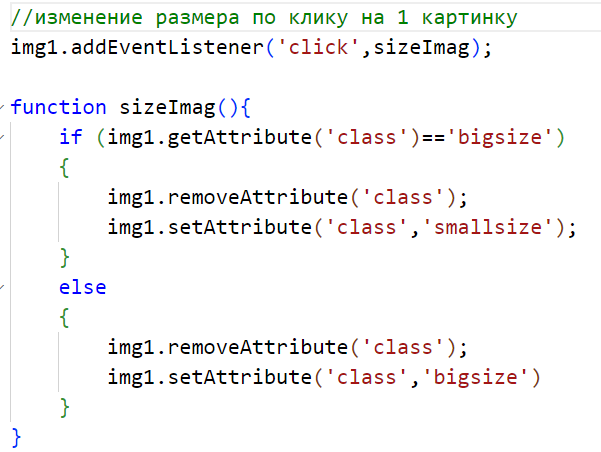
Введите код скрипта, изменения размера 1 картинки по клику;
Определите назначение каждой команды;

|
|